اجعل موقعك كالصاروخ على ووردبرس

أظهرت الدراسات أن الأشخاص لا يتمتعون بصبر كافي عندما يتعلق الأمر بتصفحهم للإنترنت. حيث حوالي 23% من الأشخاص لا ينتظرون تحميل الصفحة في حال استغرق الأمر أكثر من 4 ثوان. ويبدو للبعض أن هذه الإحصائيات محزنة للغاية، ولكن ليس من الصعب جدا تحقيق نتائج جيدة. وفي حال تمكنت من تقليل وقت تحميل الموقع إلى 2.9 […]
أظهرت الدراسات أن الأشخاص لا يتمتعون بصبر كافي عندما يتعلق الأمر بتصفحهم للإنترنت. حيث حوالي 23% من الأشخاص لا ينتظرون تحميل الصفحة في حال استغرق الأمر أكثر من 4 ثوان. ويبدو للبعض أن هذه الإحصائيات محزنة للغاية، ولكن ليس من الصعب جدا تحقيق نتائج جيدة.
وفي حال تمكنت من تقليل وقت تحميل الموقع إلى 2.9 ثانية، فسيكون ذلك كافيًا لأن تكون سرعة تحميل موقعك أسرع من نصف عدد المواقع مجتمعة على الانترنت. وهذا يعني أنه في حال قيامك بتحسين طفيف سوف يؤدي إلى فوائد ملموسة على عدد الزوار.
وبما أن أكثر من ربع المواقع الإلكترونية في الشبكة العنكبوتية تعمل على منصة الووردبرس، فلا بد من التكلم عن كيفية القيام بذلك بشكل خاص على هذه المنصة.
ومن خلال هذا الدليل، سوف تتعرف على كيفية زيادة سرعة موقعك ليعمل كالصاروخ باستخدام طرق بسيطة وسهلة وبشكل مجاني تماما. وباتباع الخطوات التي سوف نتكلم عنها تباعا، سوف تشهد تحسنا ملحوظا مع مرور بعض الوقت في أعدادا الزيارات، كون سرعة تحميل الموقع من أهم العوامل التي تنظر إليها محركات البحث بعد جودة المحتوى.
الخطوة الأولى: التحقق من سرعة الموقع
قبل أن نبدأ عملية التسريع وتحسين أداء الووردبرس، نحتاج إلى معرفة حالة الموقع بالنسبة للمواقع الأخرى. ولا يعتبر فحص السرعة مجرد إجراء شكلي، ففي حال كانت سرعة تحميل موقعك جيدة، فلن تحتاج إلى هذا الدليل.
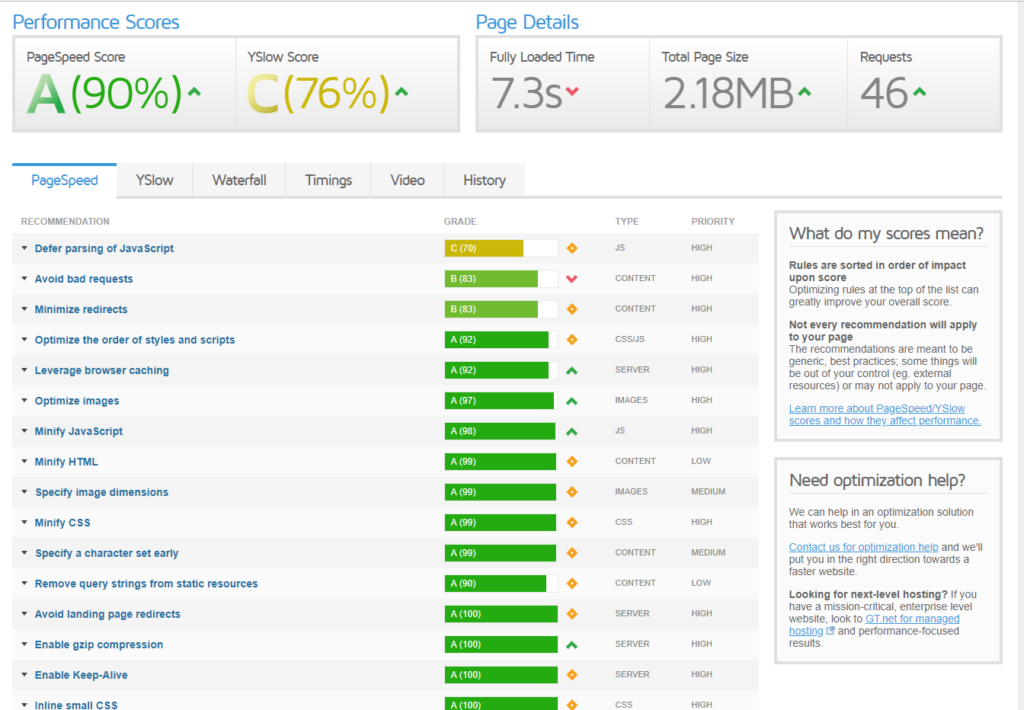
هناك العديد من الأدوات الجيدة للتحقق من أداء موقعك، ومن أكثرها شعبية هي أداة ” GTmetrix“، حيث تقدم جدول مفصل عن سرعة أقسام الموقع ونصائح لتلافي الأخطاء في حال وجودها، وإن أدرت مقارنة نتائجك مع نتائج المواقع الأخرى، يوجد أداة أخرى تدعى ” Pingdom“. كما يوجد أداة أخرى من شركة غوغل يمكنك من خلالها التحقق من سرعة موقعك وهي ” PageSpeed Insights“.
الخطوة الثانية: حذف الإضافات والقوالب الزائدة والغير فعالة
غالبا ما نقوم بإضافة ميزات جديدة لموقعنا لجعله جميلا وليوافق متطلبات المستخدمين، حيث يتم ذلك باستخدام الإضافات التي تساعدنا بذلك. ومع مرور الوقت يمكنك ملاحظة الكثير من الإضافات التي لم تعد تستخدمها منذ زمن بعيد ولكنها مفعلة إلى الوقت الحاضر.
ويمكن أن يؤدي تفعيل أعداد كبيرة من الإضافات إلى تخفيض خطير في أداء منصة “الووردبرس”. وننصح هنا وبشدة حذف جميع الإضافات الغير الضرورية أو تعطيلها على الأقل. ومن الناحية العملية، يجب أن يكون هناك فقط تلك الإضافات اللازمة لعمل الموقع فقط.
الخطوة الثالثة: تقليل حجم CSS، HTML، JavaScript
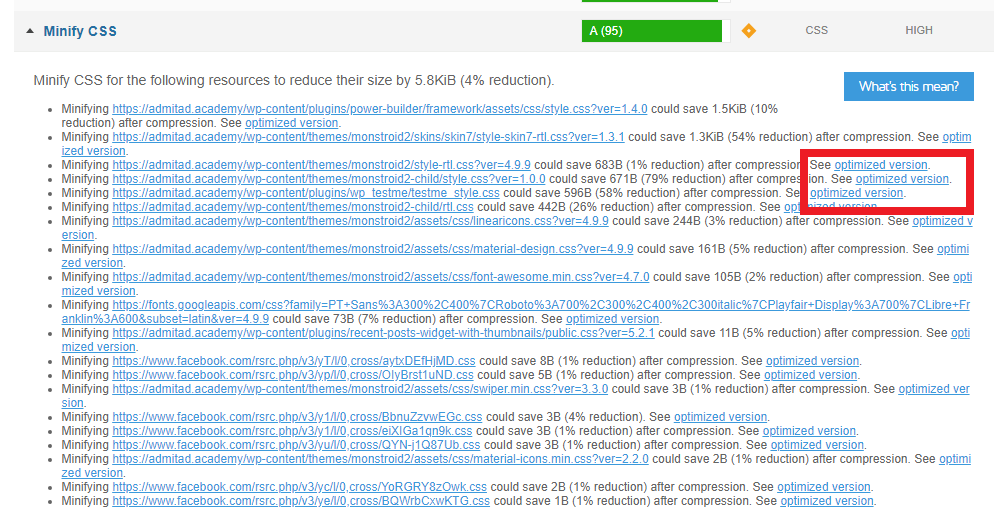
تعد هذه الخطوة واحدة من أكثر العمليات المفيدة لزيادة سرعة الموقع. حيث تتمثل في تقليل/ضغط حجم ملفات (HTML، CSS ، JS) عن طريق إزالة الأحرف الغير ضرورية، مثل المسافات والتعليقات.
وللحصول على ذلك، يجب عليك تغيير الملفات بشكل يدوي عن طريق تحميل الملف جاهزا من الموقع الذي قمنا بالتطرق إليه مسبقا ” GTmetrix“، أو بشكل أوتوماتيكي باستخدام إضافة تدعى ” Autoptimize“.
ملاحظة: قبل القيام بذلك قم بالتأكد أنك قمت بعمل نسخة احتياطية لموقع، وذلك في حال حدوث أي خطأ وتوقف الموقع على العمل، كما أننا لا ننصح القيام بهذه الخطوة بشكل يدوي إلا في حال كنت على علم بكل شيئ تقوم به.
الخطوة الرابعة: تفعيل خاصية “ Gzip“
بشكل عام، يقوم المستخدم في كل مرة يزور بها موقعك باستخدام ملفاته، وكلما زاد حجم الملفات كلما زادت المدة التي يستغرقها في تحميل الموقع. وعندما تقوم بتفعيل خاصية ” Gzip“، يمكنك تقليل حجم هذه الملفات بشكل كبير وبالتالي تسريع عملية التحميل.
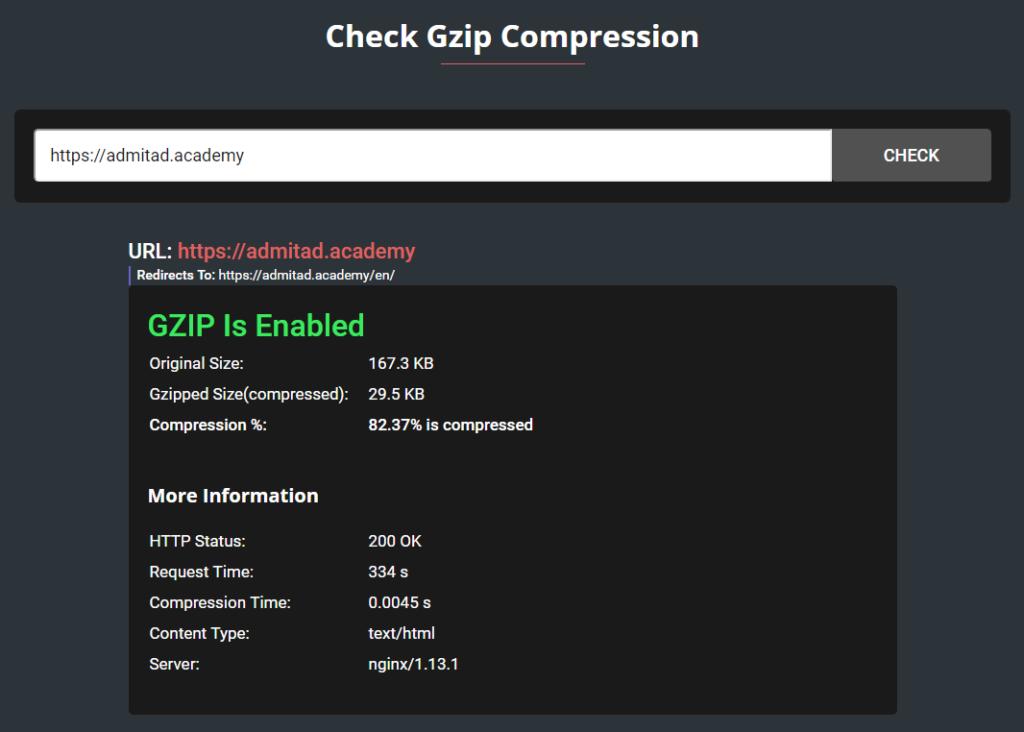
وللتحقق من أن هذه الخاصية مفعلة على موقعك يمكنك استخدام الموقع التالي “giftofspeed“. وفي حال لم تكن مفعلة هذه الخاصية، يمكنك تفعيلها عبر إضافة الكود التالي في ملف .htaccess
AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
الخطوة الخامسة: ضغط الصور
يمكن أن تعتقد للوهلة الأولى أن الصور لا تؤثر سلبا على سرعة أداء الموقع، ولكن العكس هو الصحيح، فالصور عالية الجودة وكبيرة الحجم تؤثر بشكل كبير على سرعة تحميل الموقع. ومع ذلك، هذا لا يعني أنه يجب عليك التخلي عن الصور نهائيا.
هناك العديد من الطرق لتحسين الصور وتقليل حجمها، على سبيل المثال إضافة “EWWW Image Optimizer” تشكل حلا مثاليا، حيث يمكنها القيام بذلك بشكل تلقائي بمجرد تحميل أية صورة على موقعك، كما يمكنها ضغط جميع الصور السابقة بمجرد نقرة واحدة. حيث تقوم بضغط حجم الصور دون أن تفقد جودتها بنسبة تصل إلى 90%.
الخطوة السادسة: تقسيم المحتوى الطويل إلى صفحات
الخطوة التالية التي تساعد في تسريع الموقع على الووردبرس هي تقسيم المحتوى الطويل إلى عدة صفحات. وهذا يعني تقسيم المحتوى الكبير إلى أجزاء أصغر بحيث يتم عرض هذه الأجزاء بشكل منفصل على صفحات مختلفة.
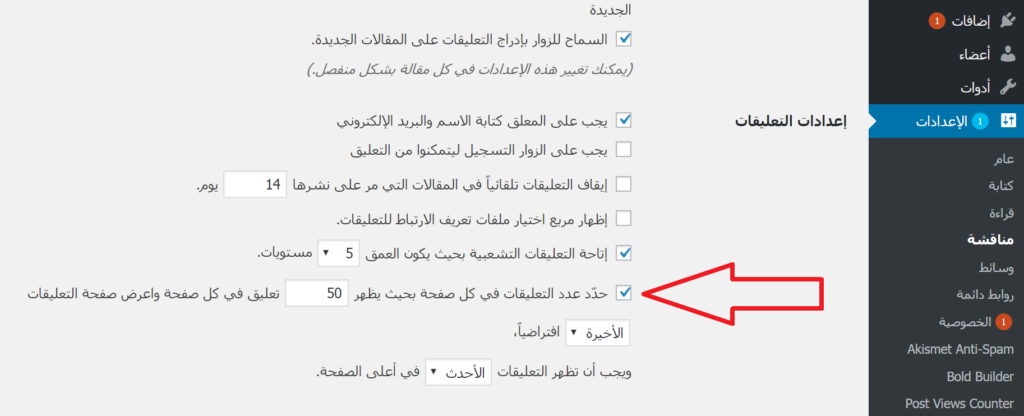
وغالبا ما يتم تقسيم المحتوى في قسم التعليقات، حيث أن تحميل أعداد كبيرة من التعليقات على صفحة واحدة له تأثير سلبي على موارد الموقع. والجيد أن منصة الووردبرس تقدم لك هذه الخاصية، وكل ما عليك فعله هو الذهاب إلى قسم “الإعدادات“، ثم إلى “مناقشة“. وهنا يمكنك تحديد العدد الأقصى لظهور التعليقات، وننصح بوضع عدد متوسط لا يتجاوز الخمسين تعليقا.
بالإضافة إلى تقسيم التعليقات، يمكنك أيضا تقسيم المقالات التي تحتوي على محتوى طويلا جدا، حيث يمكنك فعل ذلك عبر إضافة تاغ <! – nextpage–> في المكان الذي تريده، وسوف يقوم الووردبرس بتقسيم المحتوى إلى عدة صفحات.
الخطوة السابعة: تسريع الووردبرس عبر الانتقال إلى نسخة جديدة من إصدار “ PHP“
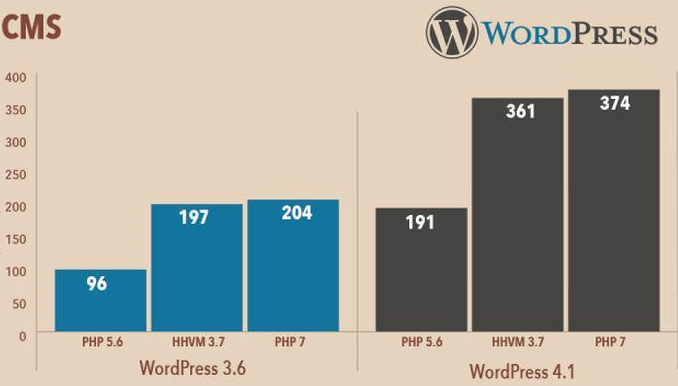
هذه الطريقة واحدة من أكثر الطرق فعالية في زيادة سرعة المواقع التي تعمل على منصة الووردبرس. وقد يبدو أن الانتقال من الإصدار ” PHP 5″ إلى الإصدار ” PHP 7″ صعبا إلى حد ما، لكن سوف تتضاعف إنتاجية الموقع باستخدام الإصدار الأخير. وللانتقال إلى الإصدار السابع، يمكنك مراسلة الإستضافة الخاصة بموقعك والطلب منهم أن ينقولوا موقعك إلى الإصدار الجديد، أو القيام بنفسك من لوحة التحكم داخل الإستضافة.
ملاحظة هامة للغاية: تأكد قبل الإنتقال إلى الإصدار الأخير من أن جميع الإضافات المفعلة على موقعك تعمل بشكل صحيح مع الإصدار الأخير، وللتأكد من ذلك، يجب عليك الذهاب إلى صفحة الإضافة والنظر إلى الخصائص الفنية والتأكد من عملها بشكل صحيح مع الإصدار الأخير، أو مراسلة المطور والاستفسار عن الأمر.
الخطوة الثامنة: استخدام إضافات التخزين المؤقت
التخزين المؤقت – آلية معروفة لتخفيض جزء من الضغط على الخادم. وبشكل عام، فإن يتم تخزين المعلومات بشكل مؤقت على متصفح المستخدم، ولذلك لا يحتاج إلى طلب هذه المعلومات من الخادم الذي يعمل عليه الموقع. وهذا سوف يؤثر بشكل ملحوظ على أداء الموقع وسرعته، كما يعد أحد أكثر الطرق فعالية لتحسين أداء منصة الووردبرس.
وهناك العديد من الإضافات التي تقدم هذه الخاصية، ولكن أشهرها إضافة ” WP-Rocket” وإضافة ” W3 Total Cache“.
الخطوة التاسعة: استخدام شبكة توصيل المحتوى (CDN)
من المعلوم أن جميع المواقع تعمل ضمن إستضافات، والتي بدورها تتكون من أجهزة إلكترونية (مخدمات، ذواكر، إلخ) والتي تقع على مسافة بعيدة جدا من المستخدم لدرجة أنها يمكن أن تؤثر سلبا على وقت الإستجابة. ومعظم المواقع تحل هذه المشكلة عبر استخدام شبكات توصيل المحتوى (CDN).
وعندما تقوم بتفعيل إحدى شبكات توصيل المحتوى على موقعك، لن يحتاج متصفح المستخدم استخراج كل صفحة من موقعك، وبدلا من ذلك، سيتم وضع الصفحات الثابتة في مراكز بيانات أقرب للمستخدم. وهذا يقلل عدد الطلبات التي تتم معالجتها من قبل المخدم الخاص بك، وبالتالي تحسين أداء منصة الووردبرس وزيادة سرعة الموقع.
إن اختيار شبكة توصيل المحتوى كبير جدا، حيث يوجد كم هائل من الشركات التي تقدم هذه الخدمة. ولكن أشهرها شركة ” Cloudflare” وشركة ” MaxCDN“.
وفي النهاية، وفي حال قمت باتباع جميع الخطوات في هذا الدليل، سوف تلاحظ فرقا كبيرا في سرعة الموقع، كما أن ذلك سوف يؤثر على ترتيبه في محركات البحث وبالتالي عدد زوار أكثر.














شكراً للتوضيح,
من فضلك هل تفعيل خاصية Gzip يتم بمجرد اضافة الكود السابق الي ملف htaccess أم ان هناك خطوة اضافية يجب القيام بها في إعدادات السيرفر من قبل شركة الاستضافة .
شكراً لتعاونكم
أولا يجب عليك التأكد بأن الإستضافة لا تدعم هذه الخاصية أو غير مفعلة على موقعك من خلال الموقع الذي قمنا بذكره في المقالة، وفي حال لم تكن مفعلة، فقط قم بإضافة الكود بملف htaccess، وستتفعل الخاصية.