ما هي منصة ” gtmetrix” وكيفية التعامل معها لتسريع الموقع؟

أصبح الجميع يعلم أن محرك البحث “غوغل” يقوم برفع المواقع في نتائج البحث التي تعمل بشكل أسرع من غيرها، طبعا هناك عدة عوامل أخرى، ولكن يعد هذا العامل من المؤشرات المهمة والمهمة جدا. وانطلاقا من هنا وللحصول على زيارات إضافية وليكون موقعك محببا لمحركات البحث، سنتعلم اليوم طريقة لقراءة عمل “كود” موقعك، والتعرف على طرق […]
أصبح الجميع يعلم أن محرك البحث “غوغل” يقوم برفع المواقع في نتائج البحث التي تعمل بشكل أسرع من غيرها، طبعا هناك عدة عوامل أخرى، ولكن يعد هذا العامل من المؤشرات المهمة والمهمة جدا.
وانطلاقا من هنا وللحصول على زيارات إضافية وليكون موقعك محببا لمحركات البحث، سنتعلم اليوم طريقة لقراءة عمل “كود” موقعك، والتعرف على طرق التسريع.
ميزات منصة “gtmetrix”
باللإضافة إلى كون المنصة تقدم معلومات عن سرعة تحميل الموقع بشكل عام (وفق مؤشرات خاصة بها)، فإنها أيضا تقدم سرعة تحميل كل جزء من الموقع (على سبيل المثال، الجافا سكريبت، وملفات التنسيق، والخطوط، إلخ).
كما أنها تقدم نصائح لتحسين الموقع، حيث تقوم بإعطاء نصائح حول تحسين الصور، والأكواد البرمجية، وغيرها والتي سوف نتعرف عليها تباعا.
كيفية العمل مع منصة “gtmetrix“
أولا يجب عليك الذهاب إلى الصفحة الرئيسية للموقع، ومن ثم وضع عنوان موقعك في مربع البحث والنقر على ” Test your site” كما موضح في الصورة أدناه.

بعد النقر، ستقوم المنصة بالبدء في فحص موقعك، وقد يستغرق ذلك حوالي دقيقة واحدة. وبعد انتهاء الفحص، ستحصل على جميع المعلومات اللازمة لك لمعرفة سرعة الموقع.
على سبيل المثال يمكنك مشاهدة اختبار موقع “أكاديمية أدميتاد العربية“، حيث يظهر الاختبار أن سرعة تحميل الموقع 70% بالنسبة لمؤشرات المنصة ووقت تحميل الموقع هو 10.5 ثانية (وهو طبعا عالي جدا) وحجم الصفحة الرئيسية للموقع 2.67 ميغا بايت، ومجموع الطلبات التي يقوم بها الموقع 144 طلبا (كل ما كانت الطلبات أقل، كل ما كان ذلك أفضل).

ملاحظة: السيرفر الذي يقوم بالفحص متواجد في كندا، وبالتحديد مدينة فانكوفر، لذلك هذه الأرقام ليست دقيقة 100% ولكنها تعطي قيمة تقريبة جدا مطابقة للواقع.
قائمة “ Waterfall“
أسفل النتائج السابقة سوف تجد خيار “Waterfall” وهو الأهم في حالتنا هذه، حيث يجب عليك الانتقال إليه وقرائته بشكل صحيح، الشيئ الذي سوف نساعدك به.

سوف تجد إلى الأسفل قليلا قائمة أخرى تضم ملفات الموقع (الجافا سكريبت وملفات CSS ،HTML والخطوط والصور).
في خيار “ HTML“ – سوف نجد جميع الملفات التي يحملها الموقع بالإضافة إلى الحالة (نشطة تعمل أو غير فعالة) كما يمكن مشاهدة الموقع الذي يقوم بتحميل الملف، وحجمه ووقت التحميل (وهو المؤشر الأهم الذي يجب علينا الانتباه له)

ستختلف القائمة من موقع لآخر، وفي حالتنا هذه، فإن جميع ملفات “HTML” تعمل بشكل جيد ولا تتطلب أي تعديل، حيث يمكننا ملاحظة وقت التحميل لا يتعدى 1.18 ثانية، وهو وقت جيد. بينما في حال تم العثور على أي ملف يتم تحميله بوقت كبير، فيمكنك النقر على الرابط للتحقق من ما هيته وعن ماذا مسؤول، وهكذا تكون أجريت الخطوة الأولى بنجاح. وبعد تحديد الملف المطلوب، قم بطلب من المبرمج الخاص بموقعك أن يقوم بالتعديل عليه ليكون وقت تحميله أقل.
ملاحظة: سوف نقوم بإعطائك نصائح أخرى لإجراء تعديلات بنفسك دون اللجوء إلى مبرمج، تابع القراءة.
في خيار CSS – أيضا تختلف المعطيات هنا من موقع لآخر، وهنا نشاهد أنه على موقع “أكاديمية أدميتاد العربية” هناك ملف يتم تحميله بوقت يصل إلى 2.37 (وهو أطول وقت بين الملفات الأخرى).

بعد النقر على الرابط، تبين أنه لإضافة “الأحداث”، وهذه الإضافة تقريبا لا تعمل على الموقع، ولكن ملفاتها يتم تحميلها وتأخذ وقت وبالتالي تقل سرعة تحميل الموقع بشكل كبير، لذلك قررنا إيقاف الإضافة، وتوفير حوالي 2.5 ثانية لنا وللمستخدم.
وهكذا يمكن فعل نفس الشيئ مع أي ملف يتم تحميله بوقت كبير، ولكن تأكد أولا من أن إيقافه لا يسبب أي ضررا للموقع.
خيار ملفات الجافا سكريبت – أيضا من المؤشرات المهمة جدا في سرعة وأداء الموقع، فكلما كانت أقل، كلما كانت سرعة الموقع أكبر.
ويبدو أن لدى موقع الأكاديمية مشكلة مع تحميل ملفات الجافا، حيث يوجد عدد كبير من الملفات يتم تحميلها لوقت كبير، كما موضح بالصورة أدناه، وتبين أن أغلبها قادمة من إضافة واحد وهي “Power Builder” الذي يعمل على الصفحة الرئيسية، وقد تم إخبار المبرمجين بالأمر، حيث سيتم اتخاذ إجراء، إما بتغيير الإضافة إلى أخرى، أو العمل على إيجاد حل يتم من خلاله تقليل فترة التحميل.

خيار “XHR” و “Fonts” – في أغلب الأحيان لا يكون هناك معهم أي مشكلة، لأن الخطوط لا تأخذ مساحة كبيرة ولا تتطلب وقتا كبيرا للتحميل، ولكن في حال كان الخط يأخذ وقتا كبيرا، ننصح بتغييره إلى خط يكون أصغر حجما.
خيار الصور – أيضا من العوامل المهمة والرئيسية التي تؤثر بشكل مباشر على سرعة الموقع، لذلك يجب أن تولي اهتماما كبيرا بهذا المؤشر.
هنا تظهر جميع الصور في الصفحة التي تم اختبارها، ويظهر وقت تحميل كل منها، حيث تبين أن الصور على موقع الأكاديمية هي التي تقوم أيضا بإبطائه إلى حد كبير، وهنا أمامنا خيار واحد، إنشاء صور قليلة الحجم، واستخدام منصات (تابع القراءة للتعرف على بعضها) لضغطها قبل تحميلها على الموقع.

نصائح لتسريع الموقع بنفسك دون اللجوء إلى المبرمجين.
التعديل على ملفات (CSS،HTML والجافا سكريبت).
أولا يجب علينا ضغط جميع ملفات (CSS،HTML) في ملف واحد وإزالة الفراغات من السطور، حيث يؤدي ذلك إلى تصغير حجمها وتقليل وقت تحميلها.
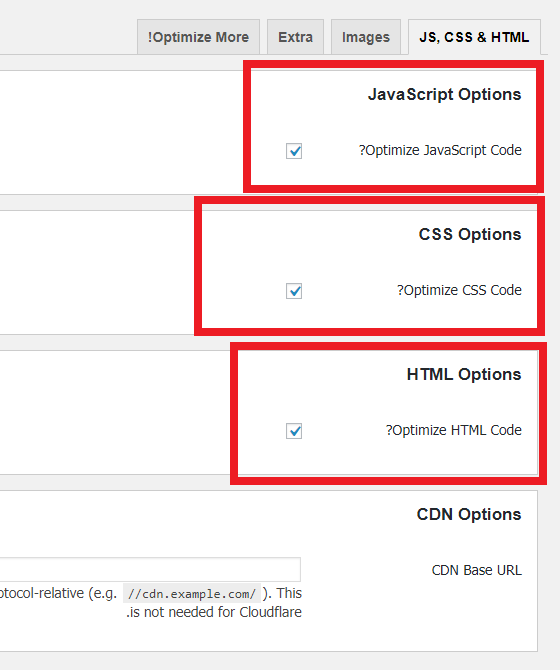
وهنا تساعدنا في ذلك إضافة “Autoptimize“، حيث يمكنك تحميلها بالنقر على الرابط التالي. بعد التنصيب ، إذهب من خلال القائمة الرئيسية إلى “الإعدادات” ومن ثم ” Autoptimize“، سوف تظهر لك الصفحة التالية (كما موضح أدنا)، تأكد من وجود علامات التحديد، ومن ثم قم يحفظ التعديلات.

ضغط الصور بشكل أتوماتيكي
في أغلب الأحيان ينسى مشرفي المواقع أن الصور تلعب دورا مهما في سرعة تحميل الموقع، ولا يولون أي اهتمام لها، وهذا أمر سيئ جدا. لذلك وجدنا لك حلا رائعا، يقوم بكل العمل عنك دون أن تنقر زرا واحد، حيث كل ما عليك فعله هو تحميل إضافة “EWWW Image Optimizer” من خلال الرابط التالي، واترك الباقي لها، حيث ستقوم بشكل أتوماتيكي بضغط كل صورة يتم تحميلها على الموقع.
فيديو تعليمي لكيفية العمل مع هذه الإضافة (باللغة الإنجليزية ولكنه مفهوم)
تعطيل السمايل (Emojii) في الووردبرس
في أغلب الأحيان تقوم منصة الووردبرس بتفعيل الوجوه الضاحكة (Emojii) في كود الموقع، والتي لا تلعب أي دور نهائيا سوى رفع وقت التحميل، وإبطاء الموقع.
لذلك ننصح بإيقاف عملها وتثبيطها، وذلك من خلال إضافة كود بسيط في ملف “Functions.php” ولكن ننصح بفعل ذلك من خلال تحميل إضافة “My Custom Functions” من خلال الرابط التالي. وبعد تثبيت الإضافة، إذهب إلى خيار الإعدادات ومن ثم “PHP Inserter”، وقم بوضع الكود التالي وانقر حفظ:
/* --------------------------------------------------------------------------
* Delete Emojii
* -------------------------------------------------------------------------- */
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_wp_emojis_in_tinymce' );
function disable_wp_emojis_in_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/* --------------------------------------------------------------------------- */
إضافة شبكة توصيل المحتوى (CDN)
تعمل شبكة توصيل المحتوى (CDN) على تسريع موقعك من خلال تحميل الموارد الثابتة للموقع على مراكز بيانات قريبة من المستخدم، الأمر الذي يجعل من وقت تحميل الموقع أقل بكثير (على سبيل المثال، لو كان مخدم موقعك موجود في كندا، والزائر من مصر، فإن فترة وصول البيانات له أطول من لو كان المخدم موجود على سبيل المثال في مصر نفسها).
ويمكنك الاطلاع بشكل موسع على الخدمة من خلال مقالة سابقة قامت أسرة موقع “أكاديمية أدميتاد” بإعدادها (ماهي شبكة توصيل المحتوى (CDN) وأفضل 5 خدمات مجانية لموقعك).
كما يمكنك الإطلاع على مقالة “اجعل موقعك كالصاروخ على ووردبرس” للتعرف على نصائح أكثر لتسريع موقعك.






