كل ما يجب عليك معرفته عن تقنية “АMP”

تقنية ” AMP” – هي تقنية تم تطويرها بواسطة مطورين مستقلين ويتم الترويج لها بشكل نشط من قبل محرك البحث “غوغل”، وأطلق عليها “صفحات الجوّال المُسرّعة”. وتستخدم هذه التقنية “تاغات” خاصة تكون محدودة للغاية بعددها ووظائفها. ويجب اتباعها بشكل حازم ليتم أرشفة المقالات على شكل صفحات ” AMP”. ويقوم محرك البحث “غوغل” بالعثور على هذه […]
تقنية ” AMP” – هي تقنية تم تطويرها بواسطة مطورين مستقلين ويتم الترويج لها بشكل نشط من قبل محرك البحث “غوغل”، وأطلق عليها “صفحات الجوّال المُسرّعة”.
وتستخدم هذه التقنية “تاغات” خاصة تكون محدودة للغاية بعددها ووظائفها. ويجب اتباعها بشكل حازم ليتم أرشفة المقالات على شكل صفحات ” AMP”.
ويقوم محرك البحث “غوغل” بالعثور على هذه “التاغات” ويأرشفها ضمن جداوله الخاصة بهذه التقنية. وبعد ذلك، عندما يبحث المستخدم عن شيئ ما عبر هاتفه المحمول، يتم إظهار الصفحات التي تدعم تقنية “AMP” في النتائج الأولى، حيث يتم تحميلها من مخدمات غوغل، ويتم فتحها في نافذة خاصة ورابط خاص.
ويشار إلى أن المقالات التي تدعم خاصية “AMP”، تحتل مراتب أعلى في نتائج البحث من التي لا تدعم هذه التقنية، وذلك بسبب سرعة تحميلها وتكييفها مع الهواتف المحمولة.
وفي الواقع، فإن جميع صفحات “AMP” هي صفحات ستاتيكية (ثابتة) أو جزئيا ديناميكية، كونها تسمح باستخدام نماذج الإرسال، بالإضافة إلى “iframe”.
يمكن استخدام تقنية “AMP” في المواقع الإخبارية، ومواقع الكاتلوجات التي لا تحتوي على فلاتر، أو المدونات، كما يمكن لصفحات الهبوط أن تتمتع بالتقنية، وذلك لتحويل الزائر إلى الموقع الرئيسي.
الميزات الرئيسية لتقنية صفحات “AMP“
عدم وجود سكريبات مخصصة
الاختلاف الأول والأكثر أهمية عن صفحات الموقع العادية، هو عدم القدرة على إضافة سكريبات عادية. أي أن جميع الوظائف الديناميكية (قابلية النقر، الصور المتحركة، الفلاتر، النوافذ المنبثقة، إلخ) تصبح غير قابلة للوصول والتفعيل.
الحل الوحيد لتخطي هذه المشكلة، هو استخدام “iframe”، كونه التاغ الوحيد الذي يمكن استخدامه في تقنية صفحات “AMP”.
وبمساعدة االمكونات المتاحة يمكنك إنشاء قوائم جانبية، نماذج إرسال (اتصل بنا)، محتوى قابل للتحميل، وإعلانات والعديد من الأشياء الأخرى.
ويرتبط كل مكون بمكتبة جافا خاصة به، والتي يجب عليك تفعيلها من أجل استخدامها على الموقع. حيث يمكنك التعرف على جميع المكونات المتاحة وأمثلة استخدامها على الموقع من خلال الرابط التالي.
عدم وجود تاغ <img> المتعارف عليه
يجب أن تكون جميع الصور داخل محتوى صفحات “AMP” بين تاغ <amp-img>، مما يجعل من الصعب على المستخدم إدراج صور من خلال محرر نصوص العادي. ولهذا يجب عليك استخدام هذا التاغ وإضافته بشكل يدوي، وإن أردت أيضا استخدام “lightbox” يجب عليك إدراج المكون الخاص به من خلال الرابط أعلاه.
كما يجب أن لا يحتوي كود صفحة ” AMP” على “inline styles”.
صفحات “AMP” لا تدعم الأنماط التي يتم إضافتها بشكل يدوي بواسطة محرر النصوص، مثل حجم الخط أو لونه style=“color:…”، حيث يجب كتابة هذه الخصائص في كود الصفحة بواسطة المكتبات الخاصة.
البيانات المنظمة (structured data) في صفحات “AMP“
لإضافة المقالة في “Top stories google” يجب أن تحتوي على بيانات منظمة تضم اسم المؤلف (الكاتب)، الناشر (الشركة)، شعار الشركة، بالإضافة إلى تاريخ النشر وتعديل المقالة إن تم تعديلها.
ولا تعد البيانات المنظمة جزءا أساسيا من صفحات “AMP”، ولكن لكي يقوم محرك البحث بعرض البيانات والتغييرات بشكل صحيح يجب عليك إضافتها إلى كود الصفحة، وبشكل عام فإن استخدام تقنية “AMP” بدون إضافة البيانات المنظمة، يعد دون جدوى.
ويمتلك محرك البحث “غوغل” خدمة تمكنك من اختبار دعم الصفحات لتقنية “AMP”، حيث تظهر لك الأخطاء وتعرض عليك الحلول، يمكنك زيارة الخدمة من خلال الرابط التالي. ما عليك سوى وضع رابط الصفحة ومعرفة ما إن كان الكود صحيحا أم لا.
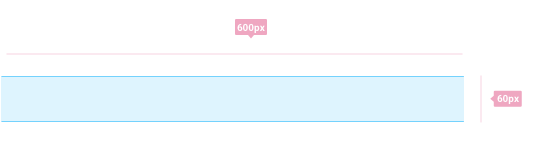
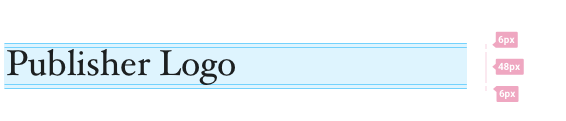
ملاحظة: يوجد شروط معينة لشعار الشركة، حيث يجب أن لا يكون لا أكبر ولا أقل من 60×600 px.
كما يجب أن يكون هناك فراغات في أعلى وأسفل شعار الشركة، كما موضح في الصورة.
روابط “canonical” والدالة عليها
لكي يتعرف محرك البحث على أن الصفحة تمتلك نسخة “AMP”، يجب أن تحتوي على رابط على الشكل التالي:
<link rel=”amphtml” href=”https://www.example.com/url/to/amp/document.html”>
بينما صفحة “AMP” يجب أن تحتوي على رابط يدل على الرابط الموجود في النسخة العادية، على الشكل التالي:
<link rel=”canonical” href=”https://www.example.com/url/to/full/document.html”>
الأنماط “ Css” بحجم 50 كيلوبايت فقط.
لا يجب أن يزيد حجم جميع الأنماط “Css” عن 50 كيلوبايت.
لم أفهم أي شيئ من الذي ورد في المقالة إلى حد الآن، ماذا علي أن أفعل؟ وكيف يمكنني أن أضيف خاصية الصفحات المسرعة “AMP” على موقع دون هذا العناء وبطريقة بسيطة جدا، هل يوجد حل؟
نأسف إن كنا قد أزعجناك في المحتوى الذي سبق، ولكن نتعبر أن من يملك موقعا، يجب أن يكون على علم به، ولو حتى بشكل سطحي، وذلك في حال واجهته مشكلة في ذلك.
طبعا يوجد طرق سهلة جدا ولا تحتاج إلى أي عناء لإضافة تقنية الصفحات المسرعة “AMP” على موقعك بضغط زر. وسوف نتعرف على ذلك تباعا.
إضافة تقنية الصفحات المسرعة “AMP” على موقع الووردبرس
إذا قررت استخدام صفحات الجوال المسرّعة “AMP” على موقعك الذي يعمل على منصة “WordPress“، فيمكنك تنفيذ ذلك بسرعة باستخدام الإضافية التالية:
إضافة “AMP By Automattic” – وهي إضافة رسمية تم تطويرها من قبل فريق “Automattic”، ولكن تتمتع بقدرات محدودة للغاية.
إضافة “AMP for WP – Accelerated Mobile Pages” – لديها العديد من الميزات وتتمتع بإعدادات تناسب جميع الأذواق، ويتم تحديثها بشكل منتظم.
إضافة “AMP WooCommerce” – إضافة خاصة للمتاجر الإلكترونية والتي تحتوي على العديد من البضائع.
وسوف نتطرق إلى إضافة “AMP for WP – Accelerated Mobile Pages” وكيفية ضبط إعداداتها للحصول على أفضل النتائج.
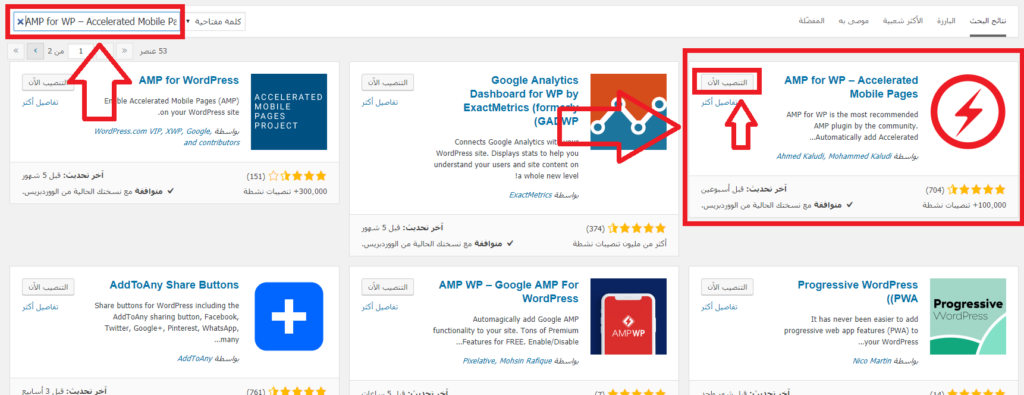
تنصيب إضافة “AMP for WP” على موقع ووردبرس.
في القائمة الرئيسية اختر “إضافات” ومن ثم “أضف جديدا. اكتب في مربع البحث “AMP for WP – Accelerated Mobile Pages” ومن ثم تنصيب، وأخيرا تفعيل.
ضبط خصائص إضافة “AMP for WP“
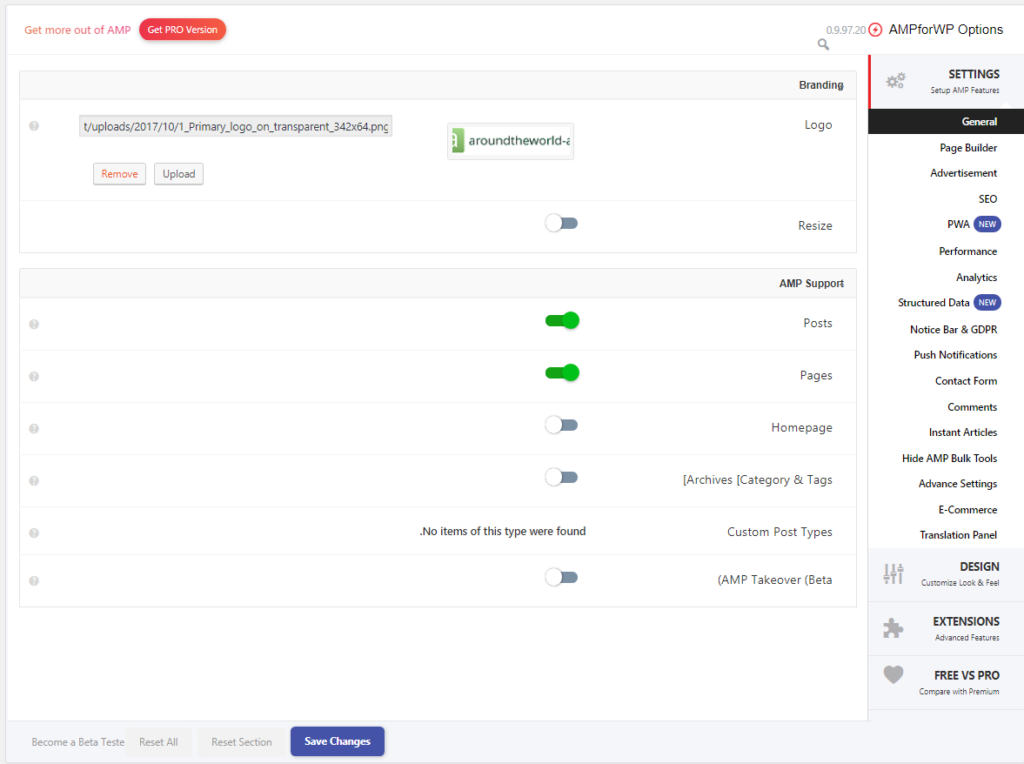
في قسم “General” اتبع الخصائص الموجودة في الصورة أدناه، مع الأخذ بعين الاعتبار حجم الشعار، الذي تكلمنا عن مقاسه مسبقا وهو 60×600 px.
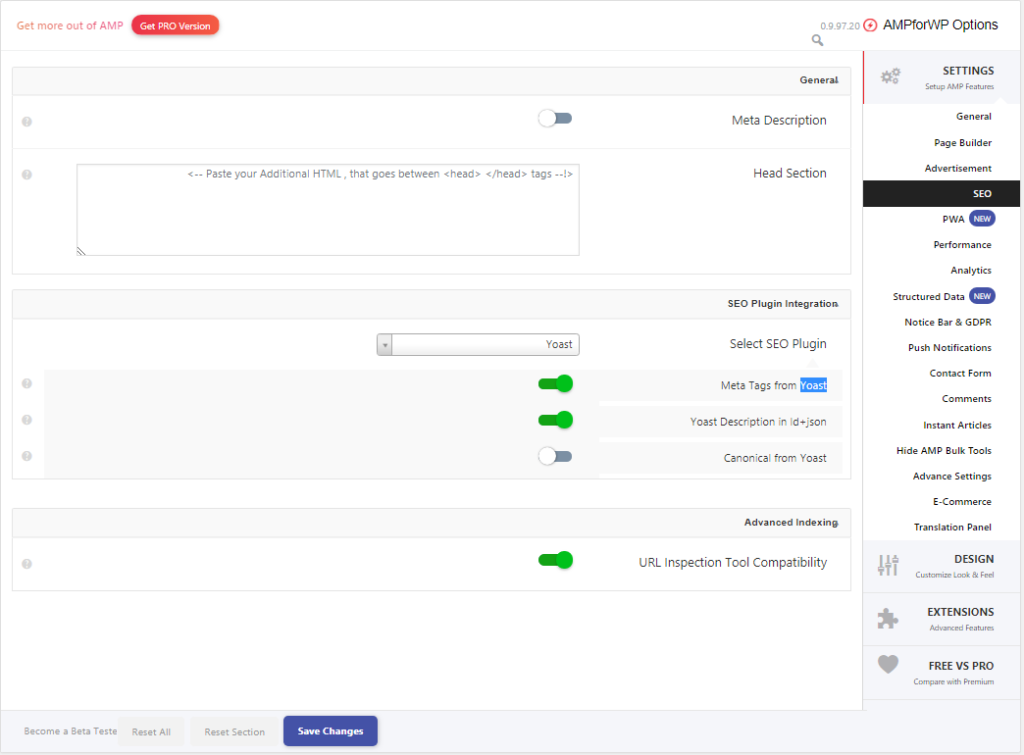
إن كان لديك إضافة “Yoast” ففي قسم “SEO” قم بوضع الخيارات التالية.
وفي قسم “analytics” ما عليك سوى وضع أكواد التتبع الخاضة بك في أنظمة التتبع المختلفة، حيث تدعم الإضافة جميع الشركات المعروفة.
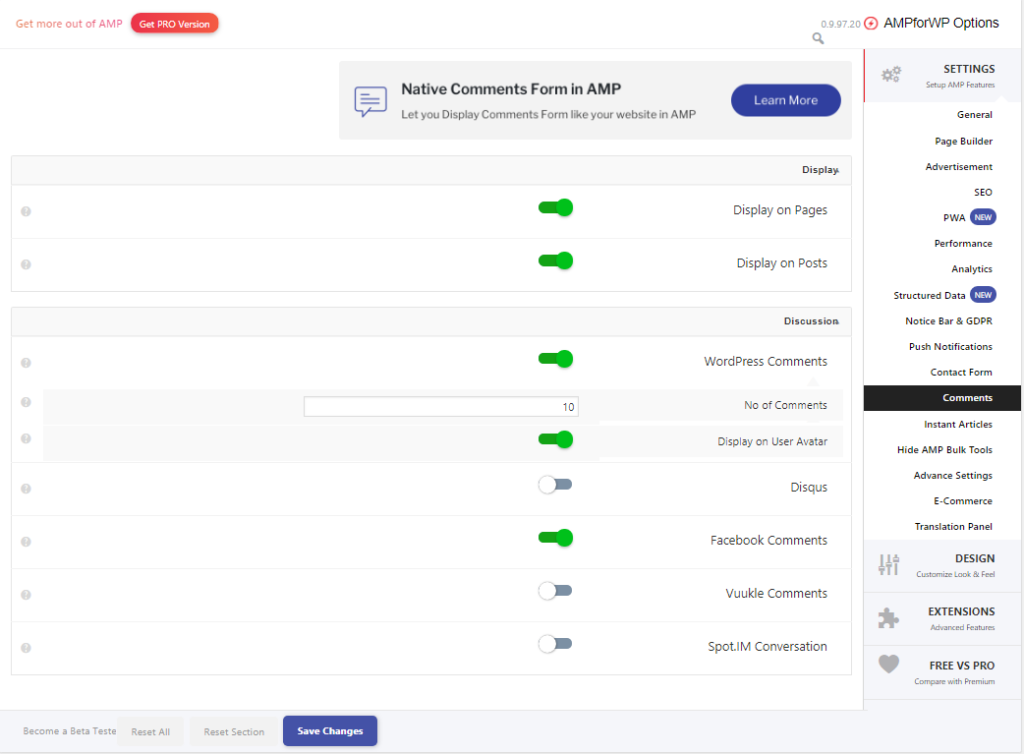
وفي قسم “comments” اتبع كما موضح في الصورة.
بينما في قسم ” Translation Panel” يجب عليك ترجمة الكلمات الموجودة وذلك حسب لغة موقعك، وهي كلمات بسيطة يمكن بسهول ترجمتها.
في قسم “Design” يمكنك إختيار القالب، ولكن أغلب القوالب متاحة في الإصدار المدفوع من الإضافة، ولكن يوجد بعض القوالب في الإصدار المجاني، اختر منها على حسب ما تراه مناسبا. وبعدها يمكنك ضبط إعدادات القالب مثل اللون والصفحة الرئيسية والعديد من الخيارات الأخرى التي يمكنك بنفسك الإطلاع عليها في باقي الأقسام.
وتتمتع هذه الإضافة في قسم الإضافات تابعة لها ولكنها مدفوعة، تعمل على زيادة الخصائص والإعدادات، مثل إضافة تقييم وتعليقات وأزارا ونوافذ منبثقة والعديد من الأشياء الأخرى، وسعر الإضافة الواحدة يتراوح من 19 دولارا إلى 89 دولار.
وهذه بعض الفيديوهات التعليمية من قبل مطوري الإضافة:
الخلاصة
كما ترى، فإن الإعدادات ليست بالصعبة، ويمكنك خلال 5 دقائق جعل موقعك يدعم خاصية الصفحات المسرعة “AMP”، وهكذا سوف تقوم الإضافة بجعل جميع المقالات بشكل أوتوماتيكي تدعم هذه الخاصية وستحتوي الروابط الجديدة على لاحقة /amp/.
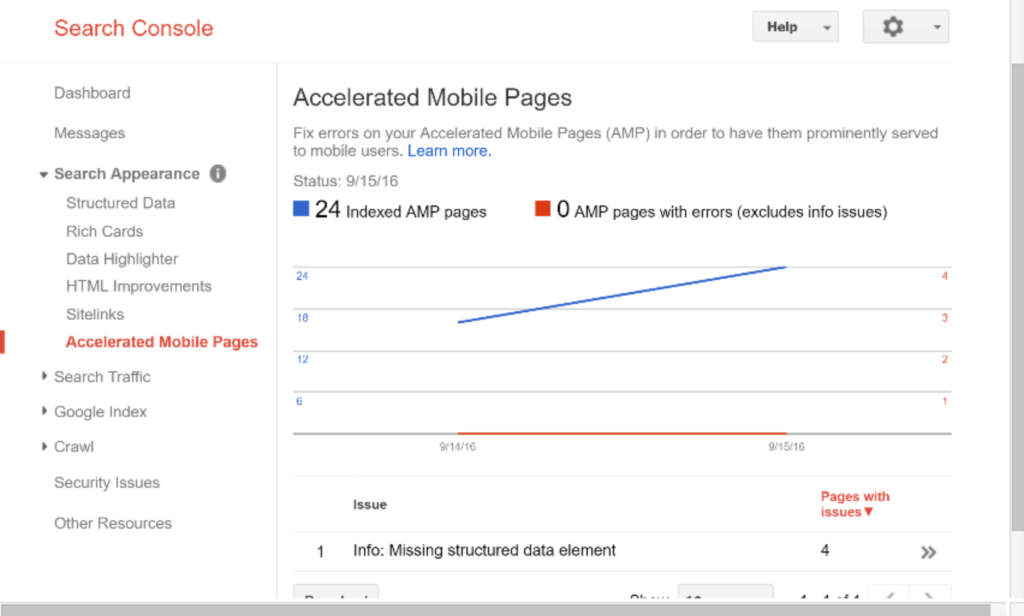
ولا تكن على عجلة من أمرك، فسوف يقوم محرك البحث “غوغل” بالزحف إلى موقعك وسوف يقوم بنفسه بأرشفة جميع المقالات التي تدعم خاصية ” AMP”، وسوف تظهر تباعا في الإحصائيات في “Search Console”.
وهكذا يكون قد انتهينا من منصة “الووردبرس” وأصبح موقعنا يدعم بشكل كامل تقنية الصفحات المسرعة للجوال “AMP”. والآن جاء دور منصة “بلوجر” وكيفية تنصيب هذه التقنية، حيث يوجد اختلاف واضح بين المنصتين.
قوالب تدعم تقنية الصفحات المسرعة للجوال على بلوجر “AMP blogger template“
إضافة تقنية الصفحات المسرعة للجوال “AMP” على منصة “بلوجر” تختلف بشكل كلي على ما هو في الووردبرس، وهو شيئ طبيعي كون لكل منصة الخصائص والإعدادات الخاصة بها.
وهناك طريقتين لإضافة تقنية الصفحات المسرعة للجوال “AMP” إلى البلوجر، الطريقة الأولى صعبة وتطلب فهم جيد في البرمجة وفي أكواد القالب، حيث يتطلب منك تغير بعض الأكواد إلى أكواد تدعم تقنية “AMP”. ونحن لا ننصح بهذه الطريقة إن لم تكن محترفا، كون إن قمت بغلط داخل كود الموقع ولم تعلم عن مكانه أو كيفية إصلاحه، فسوف يتوقف موقعك عن العمل بشكل تام.
بينما الطريقة الثانية فهي أبسط بكثير ولا تتطلب معرفة بالتقنية وخصائصها، حيث يتطلب منك تحميل قالب يدعم تقنية الصفحات المسرعة للجوال ” AMP”، واستمتع بالباقي.
أفضل القوالب التي تدعم تقنية الصفحات المسرعة للجوال على بلوجر
قالب “vletterstheme“. قالب يدعم تقنية الصفحات المسرعة للجوال “AMP” لمنصة البلوجر، ويتمتع بتصميم أنيق وبسيط، وهو خيار جيد لمدونتك، حيث يسمح بفتح الصفحة في أجزاء من الثانية. والشيئ الجيد أنه مجاني تماما، كما أن الكود الخاص به جاهز تماما لمحركات البحث، وهو متوافق مع جميع أجهزة الجوال.
للمعاينة انقر هنا وللتحميل انقر هنا
قالب “Siniladom“. أيضا قالب آخر لمنصة البلوجر يدعم تقنية الصفحات المسرعة للجوال “AMP”. يدعم خصائص عديدة، منها المقالات الأشهر وقوائم منسدلة وصفحات 404، واتصل بنا، ومتوافق أيضا مع جنيع الأجهزة المحمولة.
للمعاينة انقر هنا وللتحميل انقر هنا
قالب “mdcamp“. قالب آخر يدعم تقنية الصفحات المسرعة للجوال “AMP”، ويتمتع بتصميم جميل، ويملك مساحات خاصة للإعلان والبحث داخل الموقع، كما يمكن إضافة صفحات التواصل الاجتماعي في أعلى الموقع.
للمعاينة انقر هنا وللتحميل انقر هنا
إليك قائمة بقوالب أخرى، يمكنك الطلاع عليها بنفسك وتحميل ما يعجبك منها وما يلبي احتياجاتك.
ملاحظة: جميع هذه القوالب مخصصة حصريا لتقنية الصفحات المسرعة للجوال “AMP”، أي أن جميع المقالات التي سوف تقوم بنشرها سوف تكون مهيأة حصرا تحت تقنية “AMP”.
| ampnews | |
| kompi | |
| blanterdea | |
| amp-html | |
| nonameamp | |
| betapress | |
| MAKNYUS | |
| BLOGKU AMP |
الخلاصة
تعد تكنولوجيا “AMP” تقنية مثيرة للاهتمام، ولكن فقط للمهامة الضيقة، حيث يمكن استخدامها لنسخة الجوال أو لأقسام معينة لا تتطلب وظائف عالية داخل الموقع. وهي حل رائع للمواقع الإخبارية والمدونات والمجلات الإلكترونية. وفي الأماكن التي يجب أن تقدم للقارئ المحتوى بأسرع وقت ممكن وبطريقة مبسطة. أما بالنسبة للمشاريع الكبيرة والمعقدة، فلن تحل تقنية “AMP” مكان الإصدار الكامل للموقع، وإنما يجب أن تكون حلقة وصل مساعدة لوصول أكبر قدر ممكن من المستخدمين إلى الصفحة الرئيسية للموقع.
من يستخدم منصة “الووردبرس” يمكنه باستخدام الإضافة التي سبق وقمنا بشرحها أن يضيف العديد من الخصائص إلى صفحات الـ” AMP” مثل (الصور المتحركة، البيانات المنظمة، والعديد من الخصائص الأخرى).
والجدير بالذكر أن محرك البحث “غوغل” يضيف أيقونة خاصة لجميع المقالات التي تدعم تقنية ” AMP”، ويتم إظهارها في الصفحات الأولى من البحث عن طريق الهاتف، وتحتل مراكز أعلى على من المقالات العادية.


















شكرا لك بس ممكن قوالب تكون عربية لوسمحت هي كلها باللغة انكليزي
تقريبا 99% من القوالب باللغة الإنجليزية، كون المبرمجين أجانب، لذلك في حال أعجبك أي قالب، يمكنك أن تقوم بتعريبه بنفسك أو اللجوء لأي شخص آخر ليقوم بتعريبه لك.