إنشاء متجر لعرض المنتجات على الووردبرس والربح منه عبر أدميتاد

يواجه العديد من المستخدمين المبتدئين وحتى أصحاب الخبرة صعوبات في إنشاء مواقع للربح منها عبر شبكات التسويق بالعمولة، وخاصة في حال كان متجر تجاري لعرض منتجات مختلف العروض. حتى أسرة موقع أكاديمية أدميتاد وجدت صعوبة في ذلك، ولكننا وجدنا طريقة جيدة ورائعة لإنشاء متجر إلكتروني على منصة الووردبرس بسرعة وبتصميم فريد، وذلك للترويج لمختلف المنتجات. […]
يواجه العديد من المستخدمين المبتدئين وحتى أصحاب الخبرة صعوبات في إنشاء مواقع للربح منها عبر شبكات التسويق بالعمولة، وخاصة في حال كان متجر تجاري لعرض منتجات مختلف العروض.
حتى أسرة موقع أكاديمية أدميتاد وجدت صعوبة في ذلك، ولكننا وجدنا طريقة جيدة ورائعة لإنشاء متجر إلكتروني على منصة الووردبرس بسرعة وبتصميم فريد، وذلك للترويج لمختلف المنتجات.
وسنقوم، عبر هذه المقالة، بمشاركتكم الطريقة خطوة بخطوة حتى إنشاء المتجر، ونشر بعض المنتجات، حيث يتطلب منك بعض الأمور وهي:
- وجود دومين (اسم موقع)
- استضافة للموقع المستقبلي
- تنصيب منصة الووردبرس على الموقع
- وبعض الوقت لقراءة هذه المقالة واتباع الخطوات معنا.
لن نضيع الوقت في شرح كل خطوة سبقت، حيث يوجد مقالة خاصة لكل واحدة منها، ويمكنك الاطلاع عليها
وسنعتبر أنه لديك موقع، ولكن لا تعرف خطوات إنشاء متجر يقوم بعرض المنتجات للربح منها، وهنا سيبدأ مشوارنا معك، فاحزم الأمتعة وحضر مشروبك المفضل وتابعنا.
خطوات إنشاء متجر إلكتروني على الووردبرس لعرض المنتجات
الاختيار الصحيح للقالب. الخطوة الأولى والأهم هي الاختيار الصحيح للقالب الذي من خلاله تستطيع عرض مختلف المنتجات بطريقة صحيحة وبتصميم مميز، بالإضافة إلى إمكانية وضع رابط الإحالة الخاص بك.
لذلك، وبعد بحث مطول، وجدنا القالب الأفضل، وهو قالب “Bimber” وهو قالب مدفوع بسعر 59 دولار، ولكن يمكنك تحميله بشكل مجاني في بعض المواقع (لن نقوم بذكرها كون ذلك يعد مخالفة للقوانين، ولكن نحن على ثقة أنك تعرف كيفية العثور عليه).
تنصيب القالب. بعد تحميل القالب على جهاز الكمبيوتر، اذهب إلى القائمة الرئيسية للووردبرس واختر “مظهر” ومن ثم “قوالب” بعدها “أضف جديد” ومن ثم “رفع القالب“.
بعد اختيار الملف من الكمبيوتر، انقر على خيار “التنصيب الآن“، وانتظر إلى أن يتم إعلامك بأنه تم تنصيب القالب بنجاح. عندها اختر “تفعيل” لكي يتم تفعيل القالب على الموقع.
اختيار الديمو. سيتم توجيهك مباشرة، بعد تفعيل القالب، إلى صفحة توجد فيها العديد من القوالب الجاهزة (ديمو)، وهنا انزل إلى أسفل الصفحة لتجد ديمو “Affiliate“، كما موضح في الصورة أدناه:

مرر الفأرة وحدد خيار الكل (المحتوى والصور والودجات) ليتم استيرادها كلها، وبعدها انقر على خيار “تنصيب”. انتظر إلى أن يتم التنصيب بشكل كامل، حيث سترى مؤشر يشير إلى حالة التنصيب والنسبة المئوية.
ملاحظة: قمنا بتثبيت المحتوى التجريبي بشكل مؤقت، لكي نستطيع فهم ميزات القالب وكيفية عمله، حيث بإمكانك بأي لحظة وبنقرة واحدة حذف جميع المواد التجريبية التي قمنا بتحميلها من نفس المكان.
ملاحظة ثانية ومهمة جدا: قبل تنصيب المحتوى التجريبي يجب عليك تنصيب إضافة ” WooCommerce” كي لا تواجه مشاكل أثناء تنصيب المحتوى.
اختيار صفحة المنتجات كصفحة رئيسية
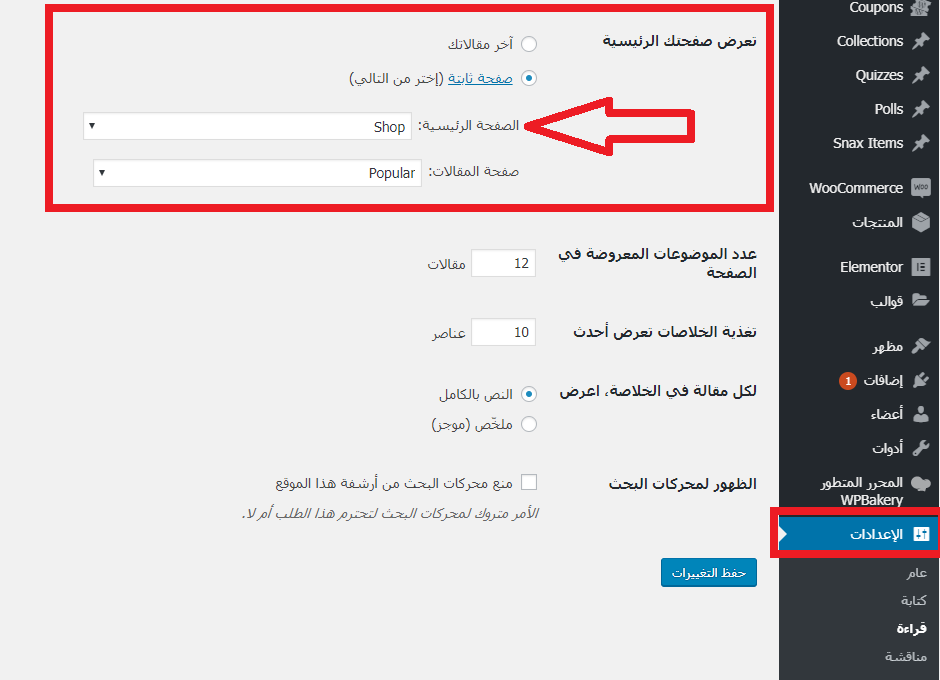
الآن علينا أن نقوم بوضع صفحة المنتجات كصفحة رئيسية للموقع، وهنا يجب عليك الذهاب إلى “إعدادات” من القائمة الرئيسية للوردبرس ومن ثم اختر “قراءة“، عندها سوف تشاهد خيار “تعرض صفحتك الرئيسية” انقل إلى صفحة ثابتة واختر الصفحة الرئيسية “Shop“، وقم بحفظ التغييرات.

إضافة المنتجات
قبل البدء في إضافة المنتجات، يجب علينا أن نقوم بإضافة التصنيفات لهذه المنتجات، وذلك عبر الانتقال إلى قسم “المنتجات” في القائمة الرئيسية للوردبرس ومن ثم اختيار “التصنيفات“، كما موضح في الصورة أدناه:

بعد أن قمت بإضافة جميع التصنيفات التي تريدها، حان الوقت لإضافة المنتجات. كل ما عليك فعله هو النقر على خيار “إضافة منتج جديد“، واتباع الخطوات المبينة في الصورة.

وهكذا تستطيع إضافة كمية غير محدودة من المنتجات، ومن ثم الترويج لها من أجل الحصول على عمولة مقابل كل حالة مبيع تتم من خلال رابط الإحالة الخاص بك.
وننصحك بالاشتراك ببرنامج “علي إكسبرس” واختيار إحدى التصنيفات في الموقع وأخذ المنتجات وعرضها على موقعك مع شرح أكثر تبسيطا وإضافة رابط الإحالة الخاص بك، وانتظار الأرباح.
ملاحظة: في حال أردت زوار من محركات البحث، فيجب أن يكوم اسم المنتج والوصف حصريين، أي غير منسخين من مواقع أخرى، ويفضل أن تكون الصورة أيضا حصرية.
التعديل على الصفحة الرئيسية
للتعديل على الصورة الرئيسية والكتابة التي عليها، يجب عليك الانتقال إلى قسم “الصفحات” واختيار صفحة ” Home – Demo Affiliate – Elementor Page Builder” ومن ثم النقر على “التحرير بواسطة Elementor”.

ستظهر أمامك الصفحة مع محرر مرأي يمكنك تعديل أي شيئ بالصفحة، تغيير الكلمات والصورة، وحتى إضافة أي شيئ يخطر في بالك.

كل ما عليك فعله هو اختيار العنصر الذي تريد تغييره، وإجراء التغييرات المناسبة.
تعديل شعار القالب (لوغو)
لتتمكن من التعديل على شعار القالب التجريبي ووضع الشعار الخاص بك يجب عليك الذهاب إلى خيار “مظهر” ومن ثم “تخصيص“، بعدها قم بالنقر على خيار “هوية الموقع“، وقم بتحميل الشعار الذي تريده.

التعديل على القوائم
انتقل إلى قسم “المظهر” ومن ثم إلى “قوائم“، ولكي تستطيع تغيير القائمة الرئيسية، يجب عليك اختيار ” Bimber Demo Affiliate Primary Menu“، ومن ثم وضع الذي ترغب، ننصح هنا بوضع تصنيفات المنتجات عبر إضافة الرابط الخاص من خيار “روابط مخصصة“.

وبنفس الطريقة يمكن التعديل على القائمة في أسفل الموقع “الفوتر”.
الحصول بسرعة على روابط الإحالة لمختلف العروض
لتتمكن من الحصول على روابط الإحالة الخاصة بك بكل سرعة وسهولة ويسر، ولتوفير الكثير من الوقت والجهد، ننصحك بتثبيت إضافة أدميتاد على متصفح “غوغل كروم” حيث وبنقرة واحدة تمكنك من الحصول على رابط الإحالة لأي منتج داخل شبكة أدميتاد.
لمزيد من التفاصيل وكيفية العمل مع الإضافة يمكنك قراءة المقالة التالية “أدميتاد تطلق أداة ثورية في عالم الأفيلييت“.







Arib7 madmon
لم تنجح الطريقة كل مره احاول ارفع القالب يفشل الرفع… ممكن شرح فيديو
ما هو الخطأ الذي يظهر لك؟ وهل تقوم برفع القالب على سيرفر محلي أم على استضافة مدفوعة، ومن أين قمت بتحميل القالب؟
لم تنجح الطريقة كل مره احاول اضغط على Elementor Page Builder تاتينى هذة الرساله
Fatal error: Uncaught Error: Call to a member function get_default_args() on array in /home4/karem/public_html/wp-content/plugins/elementor/includes/managers/elements.php:81 Stack trace: #0 /home4/karem/public_html/wp-content/plugins/elementor/core/base/document.php(708): Elementor\Elements_Manager->create_element_instance(Array) #1 /home4/karem/public_html/wp-content/plugins/elementor/core/base/document.php(478): Elementor\Core\Base\Document->get_elements_raw_data(Array, true) #2 /home4/karem/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(1855): Elementor\Core\Base\Document->get_initial_config() #3 /home4/karem/public_html/wp-content/plugins/elementor/includes/base/controls-stack.php(973): Elementor\Controls_Stack->_get_initial_config() #4 /home4/karem/public_html/wp-content/plugins/elementor/core/editor/editor.php(527): Elementor\Controls_Stack->get_config() #5 /home4/karem/public_html/wp-includes/class-wp-hook.php(287): Elementor\Core\Editor\Editor->enqueue_scripts(”) #6 /home4/karem/public_ in /home4/karem/public_html/wp-content/plugins/elementor/includes/managers/elements.php on line 81
ارجو الرد وشكرا لكم
حاول أن تقوم بمسح إضافة “Elementor ” وإعادة تنصيب أحدث إصدار، يبدو أن الخطأ منها.