Дизайн блога: лучшие практики

Главное в блогах — содержание. Но будем честны: никто не будет читать даже самый полезный и увлекательный контент, если он сверстан кое-как, в глазах рябит от плохого дизайна, навигация блога не логичная и непонятная.
Рассказываем, как сделать, чтобы пользователям было удобно искать и читать контент в блоге, подписываться на рассылку, оставлять комментарии. Ведь мы хотим, чтобы люди дольше задерживались на сайте и были всем довольны.
Студия веб-дизайна Orbit Media Studios (OMS) изучила более 100 популярных блогов и собрала проверенные и эффективные практики дизайна блога. Мы подсмотрели у ребят несколько советов и дополнили их собственными.
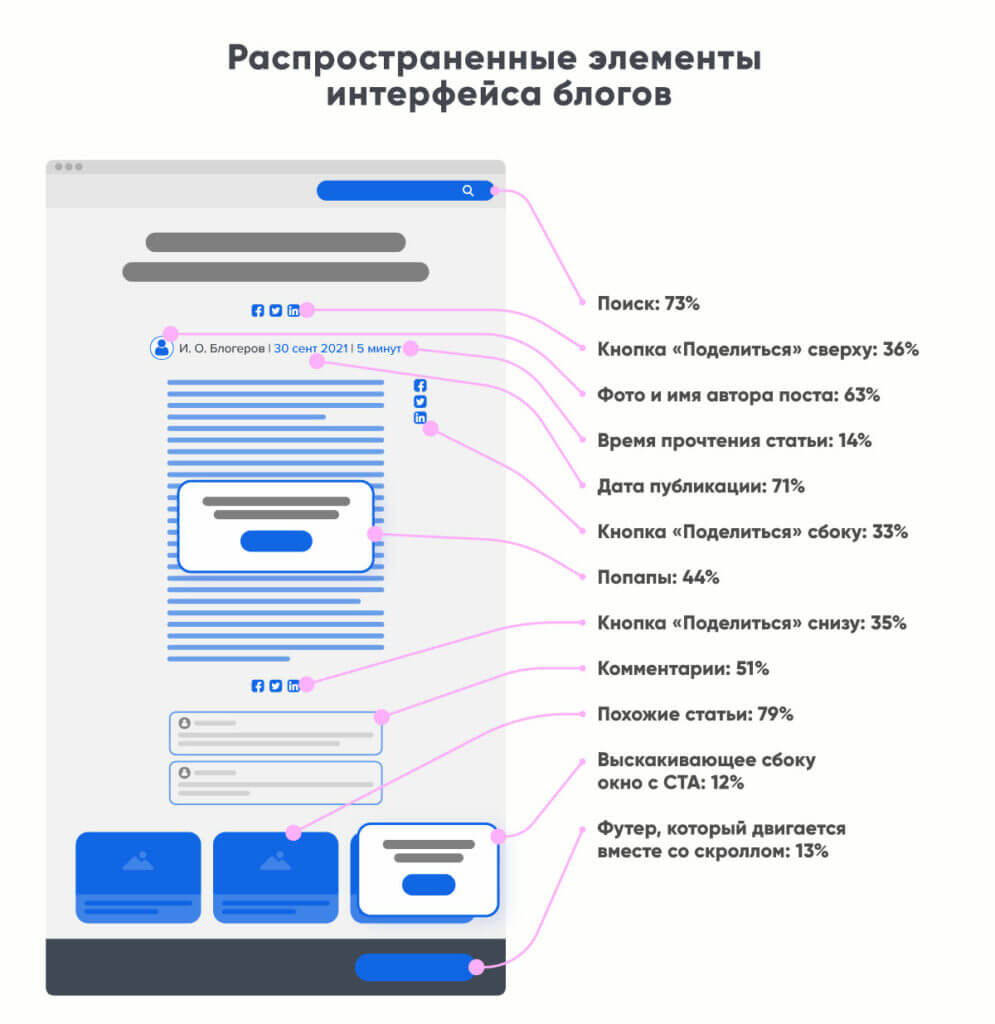
Распространенные элементы интерфейса блогов

Разберем каждый элемент подробнее.
Поиск в блоге
Необходимость в окне поиска очевидна: оно поможет пользователям быстро найти информацию и ориентироваться в контенте.
Возникает несколько вопросов. Во-первых, как должно выглядеть окно поиска? Согласно исследованию OMS, 37% дизайнеров блогов делают поиск в виде обычной поисковой иконки (лупа), на которую пользователь кликает. 36% добавляют к иконке еще и поле для ввода запроса. У 27% блогов поиска нет вообще.
Во-вторых, насколько точным должен быть поиск? Должен ли он показывать только стопроцентные совпадения с запросом? Будет ли искать только по заголовкам статей, или также по их содержанию? Будет ли автоматически делать транслит: например, если пользователь вводит запрос «инстаграм», получит ли выдачу со словом «Instagram»?
(Спойлер: советуем, чтобы поиск учитывал все варианты и показывал пользователю как можно большую выборку статей.)
Какой вариант подойдет вашему блогу, подскажет аналитика. Например, в Google Analytics можно настроить отслеживание поиска по сайту. Проводите А/Б-тестирование: половине пользователей показывайте страницу с одним вариантом поиска, остальным — с другим. Смотрите, где показатели пользования функцией и вовлеченности выше.
Если окажется, что посетители блога не используют поиск, его лучше убрать — во имя визуальной незахламленности.
Имя и фото автора поста
Показывать имя и фото автора поста — неплохая идея. Такой прием создает некую близость между читателем и автором, повыашет вовлеченность, делает контент более человечным.
Некоторые блоги идут дальше и пишут краткую информацию об авторе: например, его сферу интересов, должность или даже что-нибудь шуточное.
В некоторых блогах мы видим имена и фото всех людей, которые работали над статьей: автора, редактора, иллюстратора.

Блок с именем и фото особенно важен, если для вашего блога пишут эксперты, известные авторы, люди, активно ведущие соцсети. Читатели могут погуглить их и понять, что таким авторам можно доверять.
Впрочем, в блоке с фото и именем автора нет смысла, если большинство статей пишет один человек. В таком случае редких гостевых авторов можно обозначать отдельно прямо в тексте.
Дата публикации поста
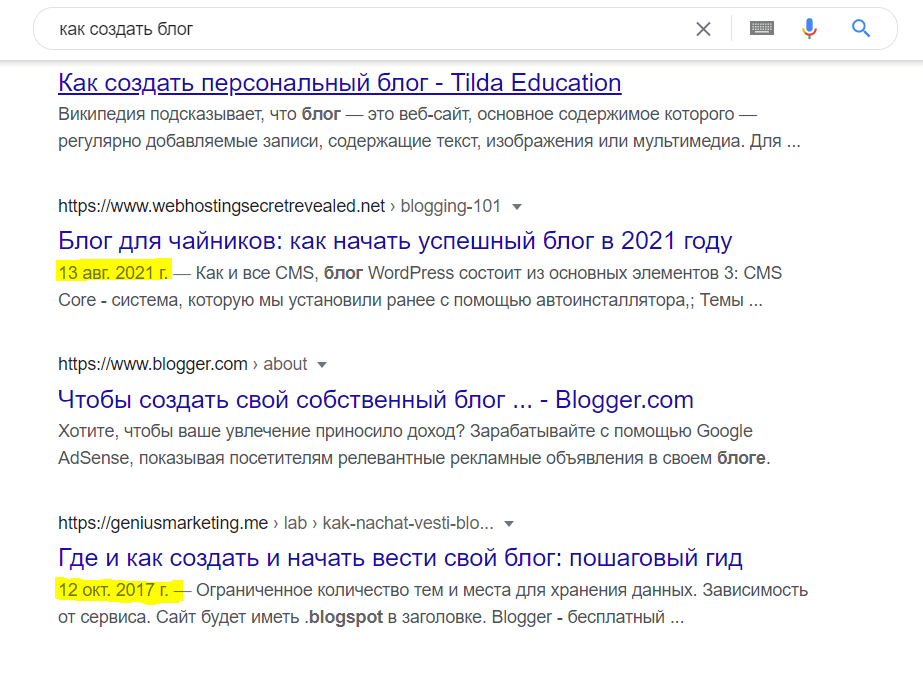
Еще один элемент, который используют в большинстве блогов. Причем часто показывают не только дату первой публикации, но и дату, когда пост был обновлен. Это полезно: люди (а часто и поисковики) отдают предпочтение статьям с более актуальной информацией.
Впрочем, у такой фичи есть и недостаток. Контент может быть вечнозеленым, не требующим обновлений (скажем, статья о каком-нибудь любопытном историческом событии). Однако люди все равно отдадут предпочтение более свежей публикации, даже если ваша статья будет круче и информативнее.

В общем, дата может визуально состарить контент, отпугнуть пользователей. А ребята из OMS вообще считают, что отсутствие даты поста может повысить CTR страницы.
В качестве альтернативы дату можно указать в тексте или в заголовке. Например, обозначить в лиде, что вы рассказываете об исследовании 2021 года, или назвать пост так: «Тренды цифрового маркетинга 2021».
Впрочем, в новостных блогах или блогах, которые сосредоточены на трендах, даты лучше оставлять: это будет честнее и поможет пользователю лучше ориентироваться в повестке.
Кнопка «Поделиться»
Это полезные кнопки и для пользователей, и для владельцев блога. Читатели могут поделиться понравившимся контентом с друзьями или отправить его в свой аккаунт соцсети, чтобы прочитать позже (кстати, такие кнопки часто называют именно «Прочитать позже или поделиться с друзьями»).
Для блогеров клик на такую кнопку — дополнительные бэклинки, охваты, новые пользователи.
Располагаются такие элементы либо до поста, либо сбоку от него, либо сверху. Практика показывает, что все три решения примерно одинаково распространены, первое — чуть больше остальных.
Казалось бы: зачем размещать кнопку «Поделиться» в начале поста? Ведь пользователи еще не успели прочитать его. Однако статистика показывает: нет связи между прочитыванием поста и желанием поделиться им в соцестях. Людей цепляют заголовки, лиды, обложки, и они готовы делиться статьей, не зная содержания.
И к недостаткам. Кнопки «Поделиться» обычно выглядят как ряд разноцветных иконок соцсетей. Это аляповато, выбивается из цветовой схемы блога. Поэтому идея расположить виджеты после статьи может показаться более привлекательной: внизу страницы они не так отвлекают внимание пользователя.
Форма подписки и CTA
Если пользователь впервые очутился в блоге, он вряд ли сразу конвертируется в лид. Однако вполне может подписаться на рассылку или, например, добавить сайт в избранное. Однако для этого форма подписки или кнопка с призывом совершить целевое действие должна быть удобная и заметная.
Вот в каком качестве опрошенные OMS блоги визуализируют такие элементы:
- всплывающие окна (попапы, попандеры) — 44%;
- «прилипающие» к экрану футеры, которые остаются снизу экрана, даже когда вы прокручиваете страницу — 13%;
- выскакивающие сбоку окна — 12%
- никак — 43%.

Эксперты считают, что второй вариант наиболее эффективный. Он не перекрывает контент полностью, как попапы, но при этом более заметен, чем третий вариант. Впрочем, не забывайте добавлять к таким «прилипающим» окнам возможность их закрыть.
Важно и само сообщение СТА: оно должно быть четким, чтобы пользователь точно понимал, на что он подписывается, что получит взамен.
Когда приглашаете людей оставить информацию о себе, не забывайте о работе с персональными данными пользователей.
Похожие статьи
Этот блок может называться по-разному: «Вам также понравится», «Статьи по теме», «Читайте также», «Недавние статьи», «Популярное». Кстати, это самая распространенная фича, которая есть аж у 79% блогов из исследования. И в Академии тоже:

Такие элементы «затягивают» посетителей, побуждают их больше времени провести в блоге. Это продвинутая форма внутреннего линкбилдинга, которая особенно важна для блогов: ведь показатель отказов у этого вида сайтов обычно один из самых высоких.
Добавлять такой блок лучше, если у вас действительно много полезного, связанного между собой по темам контента. Рекомендовать прочитать откровенно слабые и далекие от темы статьи после того, как пользователь уже нашел искомую информацию, не стоит.
Комментарии
С одной стороны, комментарии — способ для коммуникации с читателями, возможность построить комьюнити, ответить на вопросы, изучить боли аудитории. С другой — место для спама и даже отталкивающий показатель (некоторые пользователи не взглянут на пост, если у него ноль комментариев).
Кроме того, плагины комментариев нагружают страницу и негативно влияют на скорость ее загрузки.
Итак, форму комментариев стоит добавлять, только если у вас уже есть вовлеченные пользователи, которые точно будут что-то писать. Или если таких людей еще нет, но вы уверены, что привлечете их контентом, который провоцирует на обсуждения, споры.
А еще будьте готовы, что придется тратить время на модерацию постов, ответы на вопросы.
Время прочтения
Довольно редкий элемент: его используют лишь в 14% из исследованных OMS блогов. Смысл в том, чтобы пользователь заранее понимал, сколько времени потратит на статью.
OMS поэкспериментировали со своим блогом и сначала показывали время прочтения посетителям, а затем убрали его. Оказалось, что на показатели отказа и время просмотра страницы эта фича не влияет.
Таким образом, скорее всего блок со временем прочтения не имеет особого значения. Использовать его стоит, если он вписывается в дизайн и не привносит визуальный шум. С другой стороны, мы полагаем, что слишком долгое время прочтения может отпугнуть пользователя.
Несколько ноу-хау от Академии
- Главная страница блога обычно представляет собой ленту постов, расположенных по хронологии. Советуем не делать «бесконечную» ленту (когда пользователь листает страницу вниз, а новые посты подгружаются автоматически — и так до самого первого поста). Лучше — кнопка «Показать еще», которая откроет следующую порцию статей. Или постраничная пагинация. «Бесконечные» ленты не позволяют долистать до футера, раздражают пользователей, снижают скорость загрузки страницы.

- Форма для комментариев должна быть как можно более простой, с минималистичным интерфейсом. Пользователь не должен вводить много данных, чтобы оставить комментарий (в идеале — только имя и, например, email). Мы проверили на собственном опыте: чем сложнее форма, тем меньше комментариев вы будете получать.
- Меню также советуем делать минималистичным: не слишком разветвленным, без десятков рубрик и подрубрик. Так пользователю будет удобнее ориентироваться в блоге.
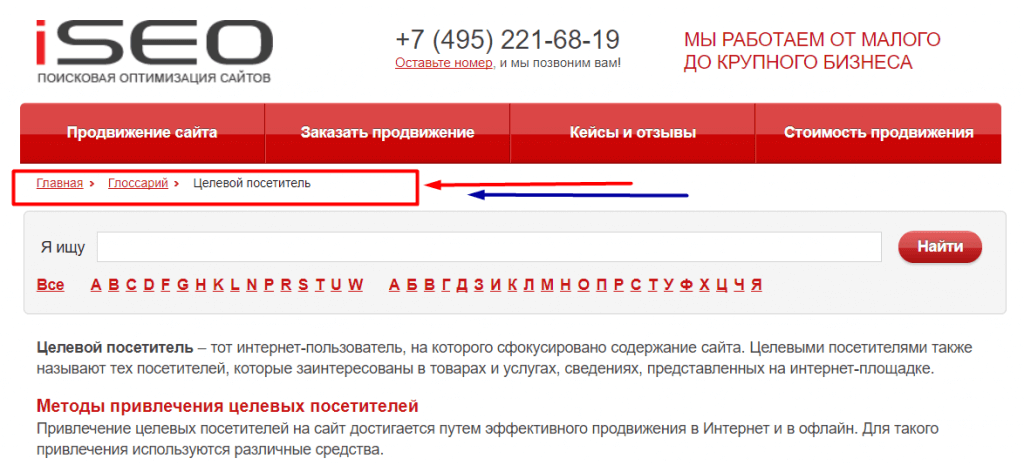
- Если громоздкого меню не избежать, сделайте поиск по фильтрам, чтобы человек по определенным темам, рубрикам получал подборку статей. Или используйте хлебные крошки — меню-путь пользователя:

- В постах с несколькими главами и подглавами добавляйте оглавление-навигацию, чтобы пользователь мог сразу перейти к интересующей его части. В WordPress, например, это можно делать с помощью плагина верстки Table of Contents.
- Также рекомендуем посты разбавлять разными элементами верстки. Например, выделять важные абзацы специальным цветом, вставлять блоки с цитатами, делать сноски сбоку.
Как все эти красивые и полезные штуки реализовать? Для большинства упомянутых фич (похожие статьи, подписки) есть плагины для каждой CMS. Так и гуглим: например, «добавить похожие статьи в вордпресс» — и получаем подборку плагинов.
Также можно обратиться к помощи разработчиков. Например, нанять фрилансеров или пойти в агентство (как это сделали мы в Академии).
Посмотрите несколько полезных статей, которые помогут работать с блогом:
- Как создать блог на WordPress
- Выбираем платформу для ведения блога
- Как заработать с помощью блога
- Опыт перезапуска блога от Академии: составляем ТЗ
- Опыт перезапуска блога от Академии: исправляем баги
Призываем думать не только о содержании, но и о форме. Если пользователям будет удобно взаимодействовать с контентом блога, вы заработаете их лояльность и привлечете больше трафика.






Davayte poprobuem!;)
Здравствуйте. А, можно ли вместо логотипа в шапке сайта вставить своё фото автора блога?
Можно, конечно 🙂