Всплывающие уведомления: настраиваем и делаем менее раздражающими

Всплывающие уведомления на десктопе и в мобильной версии сайтов, — удобный инструмент для добычи трафика. Они позволяют рассказывать пользователям о новинках, акциях, свежем контенте, мероприятиях, уведомлять о забытых в корзине товарах, о состоянии заказа. Да о чем угодно.
Но использовать всплывающие окна нужно с умом, чтобы не оттолкнуть пользователей и не вызвать недовольство. Об этом и поговорим.
Виды всплывающих уведомлений
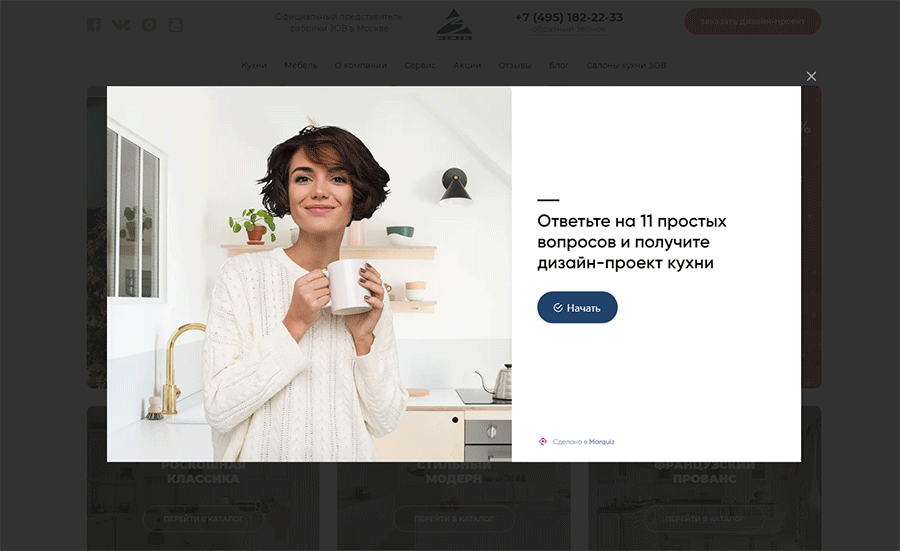
- Pop-up — окно, которое всплывает поверх страницы сайта и занимает большую его часть. Выглядит так:

- Pop-under — окно, которое всплывает позади окна сайта. Пользователь обратит внимание на попандер уже после закрытия страницы, которую просматривал.
- Click-under — окно, которое открывается в новой вкладке, если пользователь кликает в любом месте сайта.
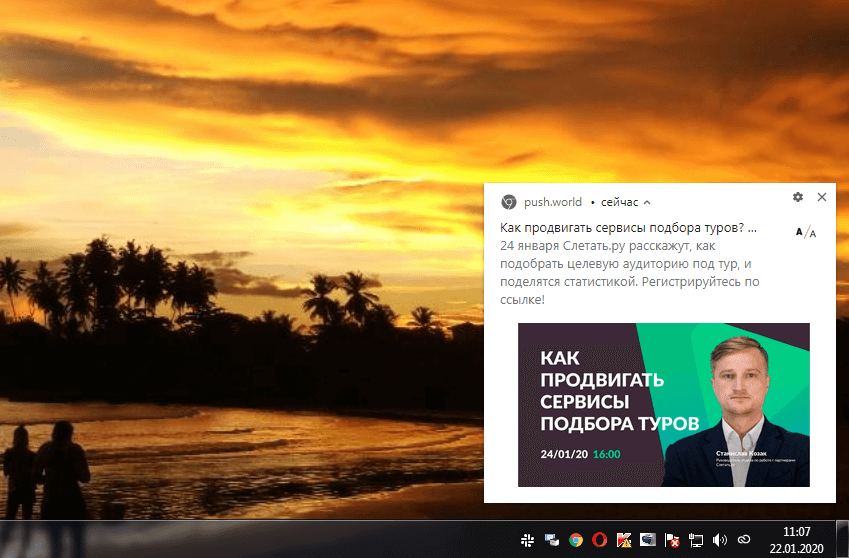
Push-уведомление — всплывающее поверх страницы окно, которое занимает меньшую часть экрана. На экране гаджетов пуши выглядят как любые другие уведомления, например, о новых сообщениях в соцсетях.
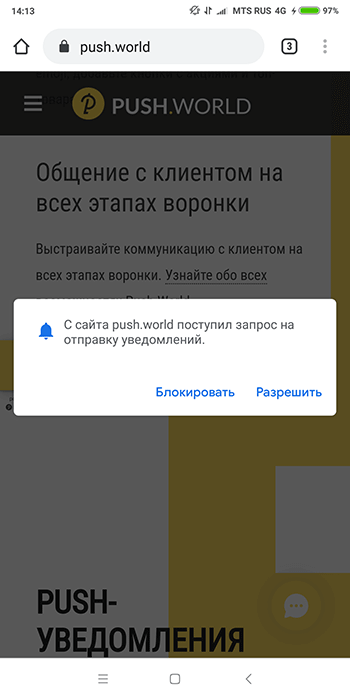
Основное отличие от предыдущих форматов в том, что пуши видят лишь пользователи, которые подписались на рассылку push-уведомлений. Предложение о подписке также приходит пользователю в виде всплывающего окна:

Подробнее о пушах, как и зачем их использовать, писали в этой статье.
Однозначно разделить виды всплывающих окон по преимуществам и недостатками сложно. Их свойства становятся плюсом или минусом в зависимости от ваших целей.
Например, как уже упомянули, пуши видят только пользователи, которые целенаправленно подписались на рассылку. С одной стороны, это плюс: вы показываете сообщения только целевой аудитории. С другой, перед вами может стоять задача охватить как можно большее количество пользователей. В таком случае лучше предпочесть поп-апы, которые пусть не всегда бьют в яблочко, зато их увидят все посетители сайта.
Или, скажем, небольшой размер пушей можно считать как преимуществом (не так раздражает пользователей, не перекрывает контент), так и недостатком: пуш проще проигнорировать, чем тот же попап. Попап — формат, устойчивый к баннерной слепоте, зато довольно нервирующий пользователя: он перекрывает контент сайта, от него никуда не деться. Ну, разве что заблокировать при помощи AdBlock, что тоже минус для попапов.
AdBlock, кстати, поможет пользователям избавиться и от попандера, и от кликандера.
Общий плюс попапов, попандеров и кликандеров — широкий охват и дешевизна трафика. Впрочем, большинство аудитории все-таки будет нецелевой, а предложения всплывающих окон — не всегда релевантными для посетителей сайта. Что, понятно, вызовет раздражение.
Мы рекомендуем использовать попандеры и кликандеры с большой осторожностью: как можно реже или, например, для тестов. Перед запуском полноценной дорогостоящей рекламной кампании протестировать реакцию пользователей можно с помощью таких форматов, потому что они стоят недорого.
Попандеры и кликандеры часто встречаются серых сферах вроде онлайн-казино и adult-контента, так что и ассоциации у пользователей не слишком позитивные. Реклама продукта в таком формате может превратиться в антирекламу, оттолкнуть пользователей. Неслучайно многие офферы в партнерских сетях запрещают эти источники трафика.
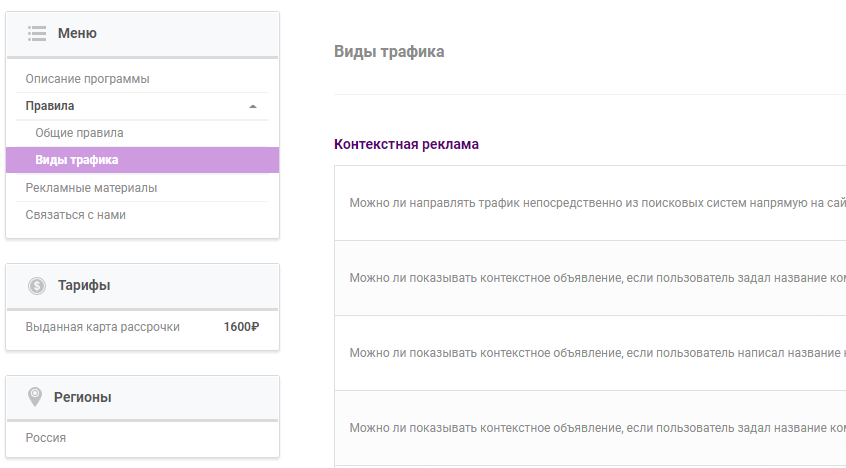
Важно! При работе с партнерскими офферами проверяйте, разрешает ли программа, с которой вы сотрудничаете, использовать всплывающие уведомления. Это можно посмотреть в каталоге партнерских программ, в разделе «Правила», далее — «Виды трафика»:

Кроме того, поисковики неодобрительно относятся к сайтам, на которых присутствуют попандеры и кликандеры (впрочем, и попапы тоже, но в меньшей степени).
Что делать, чтобы всплывающие окна не раздражали пользователей
- Дайте пользователям ценность. Скидки, акции, приглашение почитать интересный контент. Настраивайте уведомления так, чтобы их видели заинтересованные в теме сообщения пользователи. Например, если пользователь только что читал статью о том, как работает digital-маркетинг в сфере трэвел, можно послать ему такой пуш:

- Подписчики быстро «выгорают», то есть перестают интересоваться рекламой, отписываются от уведомлений, если они повторяются или предлагают далекие от их нужд продукты. Регулярно меняйте дизайн и содержание всплывающих окон.
- Выбирайте подходящее время для показа уведомлений. Поищите статистику (например, такую) по вашей нише: когда люди больше всего настроены на покупку или взаимодействие с вашим предложением, когда пользователи готовы положительно реагировать на пуши и попапы.
- При настройке всплывающих окон можно выбирать длительность их показа. Советуем показывать объявление в течение такого промежутка времени, чтобы пользователь смог прочитать его, но не успел фрустрироваться в поисках способа закрыть уведомление. Помогут UX-тесты и A/B-тесты. Можно запросить мнение коллег или знакомых, протестировать уведомления на них.
- Выбирайте сценарий, при котором всплывающее окно исчезает: либо само по себе спустя какое-то время (это возвращает нас к предыдущему пункту), либо если пользователь кликнет на крестик, либо перейдет по ссылке. Последний вариант — наиболее нервирующий. Пользователи не любят, когда их принуждают к действию, и вместо перехода по ссылке могут просто закрыть ваш сайт.
- Сегментируйте аудиторию по различным параметрам, чтобы люди видели наиболее релевантные их потребностям и интересам уведомления, а не все подряд.
- Внимательно следите за тем, каким пользователям рассылаете уведомления, если у вас на сайте есть разные локали (например, русская, английская и испанская версия одного сайта). Русские пользователи сильно — и неприятно — удивятся, если им внезапно придет уведомление на другом языке.
- Не делайте рассылки уведомлений слишком часто: хватит пары раз в неделю, и только по действительно значимым поводам. На эту тему тоже есть немало исследований (пример).
- Не нужно преследовать пользователя предложением подписаться на push-рассылку на каждой странице сайта. Хватит одного раза: например, когда человек уходит с сайта.
Еще несколько советов специально для Академии подготовили ребята из агентства email-маркетинга Inbox Marketing: «Рекомендуем показывать всплывающее сообщение так, чтобы оно не ломало пользовательский сценарий. Оно может аккуратно всплывать снизу, сверху, справа или слева, не перекрывая основной информации. Можно пожертвовать служебной информацией или рекламным баннером, но не тем, зачем пользователь пришел на сайт.
Если же говорить о настройке всплывающих окон, то стоит опираться на аналитические данные вашего сайта. От этой информации зависит, на какой странице, на какой секунде или каком проценте перемотки страницы поставить механику с всплывающим сообщением. Например, пользователь в среднем проводит на сайте 30 секунд. Значит, попап можно показать на 20-й или 25-й секунде. Если же показать всплывающее уведомление на 3-й секунде, то пользователь не проведет даже средние 30 секунд на сайте, а сразу уйдет.
Не показывайте попап сразу. Это вызовет рост числа отказов и потерю лояльности. Пользователю надо дать вовлечься во взаимодействие с ресурсом».
Сервисы для настройки всплывающих уведомлений
- Push.world, базовая версия — бесплатная. Позволяет создавать разные виды всплывающих уведомлений, в том числе интерактивные пуши. Также можно сегментировать подписчиков по разным категориям, гео, устройствам. Настройка пушей, по словам разработчиков, займет три минуты: нужно вставить в код сайта одну строчку.

- Sendpulse. Бесплатный набор функций сервиса включает все стандартные для сервисов рассылки пушей функции. При подключении платной версии вы получите больше «плюшек», например, сможете работать с API. Плюс софта — понятный и удобный интерфейс. Минус — в бесплатной версии остается лого SendPulse.
- Push4Site, от 990 руб. в месяц. Предлагает настроить разные форматы пушей, от обычных до навороченных визуальных и интерактивных.
- LetReach. Сервис с платными и бесплатными вариантами использования, популярный во всем мире. Понятный интерфейс, множество функций (A/B-тестирование, аналитика, RSS, сегментация пользователей) — в общем, лучшие практики такого рода софта.
- VWO. Недешевый, но очень функциональный сервис. Тут множество возможностей для тестирования кампаний с уведомлениями, в том числе и для мобильных версий сайтов. Есть расширенный редактор для тех, кто разбирается в коде, и углубленная статистика. Цена — от $199 в месяц.
- Hello Bar. Удобный сервис для создания попапов. Есть бесплатная и платные версии. Уведомления легко настраивать и анализировать. Но вот за отключение логотипа сервиса придется заплатить.
- Getsitecontrol. Сервис стоит от 390 руб. в месяц и хорош большим выбором шаблонов и отличной адаптацией попапов под гаджеты.
- OptinMonster обойдется от $9 в месяц. Тут широченный функционал, в том числе возможности для создания всплывающих окон — с очень гибкими настройками.
- AddThis, бесплатно. Базовые функции для настройки попапов: минимальный функционал, зато все просто и понятно.
Вы наверняка заметили, что сервисы в основном предлагают функции для создания пушей и попапов. С попандерами и кликандерами сложнее: далеко не все хотят с ним работать (почему — писали выше).
Настроить эти два формата можно с помощью специализированных рекламных сетей (PopAds, PropellerAds, Popunder, PopCash, ClickAdu). Сети предлагают различные варианты покупки трафика (CPA, CPM, CPL), разнообразные виды таргетинга. Стоимость за 1000 показов — приблизительно $0.05.
Также для добавления всплывающих уведомлений на сайт можно использовать плагины. Они легко гуглятся: зависит от того, какой CMS вы пользуетесь. Например, для WordPress есть PopUp Maker и Ultimate PopUnder.

Пусть всплывающие уведомления несут пользу и не раздражают ваших покупателей, читателей и клиентов.





