В первой части цикла статей по созданию сайта «Делаем сайт на WordPress» мы разобрались с тем, как купить доменное имя, выбрать хостинг и разместить на нём свой первый WordPress проект. Во второй части «Как создать свой сайт: делаем форум на WordPress» мы рассказали, как самостоятельно по шагам сделать платформу для общения пользователей. Сегодня в программе разбор одного из самых популярных контентных форматов — учимся, как создать блог на WordPress.
Что такое блог? В самом грубом приближении это набор записей на общую тему и/или от лица одного человека. Записи должны быть структурированы по разделам, рубрикам, категориям (особенно это важно, если тема достаточно широкая). Также записи должны содержать метки, по которым впоследствии можно будет их группировать и искать похожие посты.
Сегодня мы расскажем вам о том, как сделать блог на WordPress по тому же типу, что и блог Академии Admitad. Он будет очень простой, но при этом обладать всем необходимым функционалом. Конечно, до состояния идеального блога вашей мечты вам ещё придётся его «докручивать» самостоятельно (ведь нет предела совершенству!), но финальный результат будет содержать базовый набор функций.
Делаем блог
Перед тем, как собирать свой блог, стоит примерно представлять, что же вы хотите получить в конечном итоге. Решите для себя, будут ли записи выводиться на главную страницу сайта, или же сайт будет начинаться с красивого лендинга, с которого пользователь будет переходить в блог? Нужно ли вам меню, где оно будет располагаться (сверху, справа, слева)? Какие пункты в нём будут? Какие разделы помимо блога будут на сайте? Какой ещё функционал вам может понадобиться?
Давайте попробуем сделать сайт по следующему плану: на главную страницу будут выводиться записи блога, каждая новая запись будет выше предыдущей, сверху будет меню с разделами сайта, сбоку — рубрикатор. Примерно так и выглядит подавляющее большинство блогов. Посты в хронологическом порядке, простейшая навигация и поиск по сайту — классическая схема, по которой строится подавляющее большинство блогов.
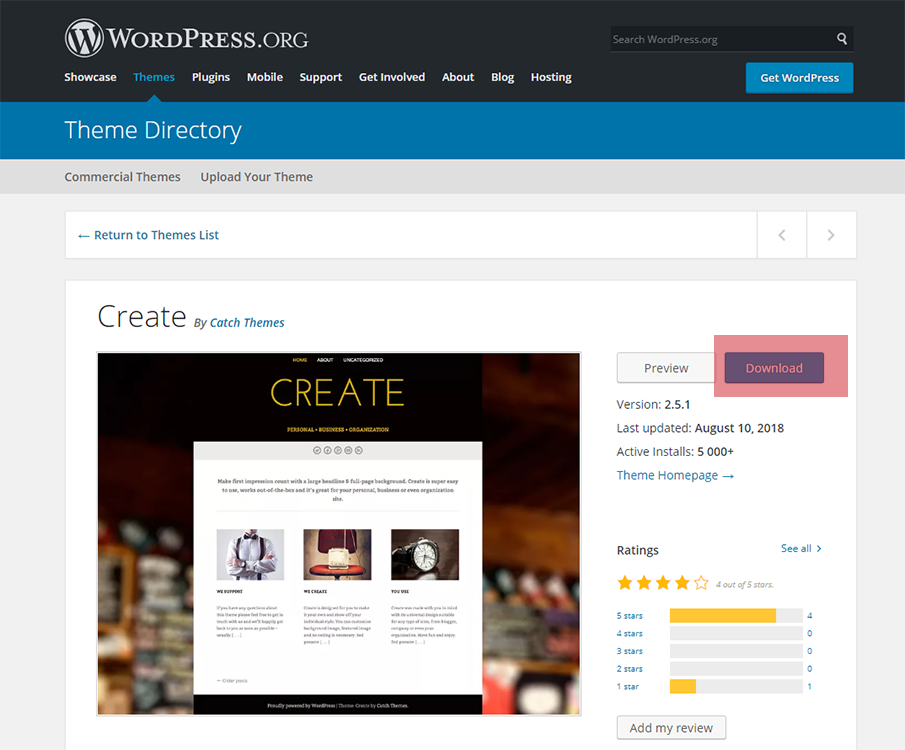
Здесь мы можем начать с выбора шаблона для оформления. Для блога на WordPress их сделано очень много, и найти годный бесплатный шаблон не составит труда. Мы выбрали тему Create, так как она отвечает нашим требованиям к внешнему виду будущего сайта. Итак, устанавливаем тему:
Теперь можно посмотреть на сайт в режиме пользователя и проверить результат.
Идём дальше. Что нужно блогу в первую очередь? Конечно, контент! Начинаем наполнять его первыми записями.
Дальше следует поработать над главной страницей блога. Давайте сделаем это в визуальном редакторе.
Некоторые темы требуют покупки расширенной версии, которая имеет намного больше возможностей для кастомизации, чем базовая. В других случая шаблон может быть полностью бесплатный, и в его функционал будет входить возможность изменения всех параметров (шрифта, его размера, цвета, фоновых заставок и других визуальных составляющих).
Итак, главная страница у нас уже есть, теперь пришло время поработать над меню. Мы сделаем боковое меню и меню в шапке сайта.
Начнём с бокового меню. Делать его мы будем через тот же визуальный редактор, в котором работали над главной страницей сайта. В зависимости от темы, управление боковым меню может быть через вкладку «Боковое меню», «Виджеты», «Настройки темы», Widgets, Sidebar, Primary Sidebar, Theme Options или другие. Наша цель — в конечном итоге найти пункт «Боковое меню» или Sidebar.
Далее переходим к меню в верхней части сайта. Если у вас только блог, возможно, на первых порах оно вам и не понадобится. Но если вы решили разбавить сайт дополнительными разделами, лучше их вынести наверх.
Начнём с создания страниц, на которые будут вести пункты меню.
В нашей теме основное меню в шапке сайта появляется автоматически. Управлять им мы можем в визуальном редакторе, в разделе «Меню» — добавлять новые элементы и убирать ненужные.
Если такой возможности не предусмотрено, сделать меню можно в панели администратора («Внешний вид» — «Меню» — добавить название — в левом столбце выбрать элементы меню — в «Настройках меню» выбрать область отображения — нажать «Создать меню»).
Осталось поработать над мелочами. Например, добавить рубрики, по которым статьи будут распределяться в зависимости от темы. Это можно сделать при редакции каждой из статей. Для этого заходим в редактор статей. В правом боковом меню ищем раздел «Добавить новую рубрику», пишем её название, делаем её родительской (или делаем её подрубрикой уже существующей рубрики). Нажимаем «Добавить новую рубрику», отмечаем галочкой, что статья принадлежит именно к ней, сохраняем результат.
Ещё одна мелочь, которая нам поможет в будущем — метки, которые также можно проставить в редакторе записей. В будущем они помогут делать поиск по сайту. Заходим в редактор записей, в разделе «Метки» через запятую добавляем понятия, связанные с содержанием статьи, нажимаем «Добавить», не забываем обновить статью.
И не забудьте проверить, как будет выглядеть мобильная версия вашего блога. Сделать это можно в визуальном редакторе.
Стоит оговориться, что каждая тема (шаблон оформления) обладают своими характеристиками и особенностями настройки. Сейчас мы разобрали лишь одну из десятков тысяч тем (и это только для WordPress!), и как вы понимаете, подробно пройтись по каждой их них не представляется возможным. Но принцип работы каждой из них по сути один и тот же: тема представляет собой каркас, в рамках которого можно менять оформление содержимого, а также дополнять его модулями (плагинами и виджетами).
В процессе создания своего блога вы можете столкнуться с некоторыми сложностями: у вас может «поехать» вёрстка, не все элементы будут отображаться так, как вы этого хотите, плагины могут конфликтовать друг с другом… Основная проблема состоит в том, что шаблоны, плагины, виджеты для WordPress разрабатываются разными людьми и не учитывают особенностей друг друга, многие из них плохо локализованы (переведены на русский язык), не все вовремя обновляются (и успевают за обновлениями платформы). Но всё это не проблемы, а вполне решаемые задачи: то, что не удаётся сделать в пару кликов, можно решить ручной подгонкой (как мы это сделали с картинками для главной страницы в нашей теме) или в особо сложных случаях изменением кода (но если у вас нет опыта и необходимых знаний в данной сфере, лучше не рисковать).
Тема, которую мы использовали для нашего эксперимента, была выбрана из одной из подборок бесплатных шаблонов для WordPress. Возможно, даже стандартная базовая тема подойдёт под ваши цели, ведь в целом она содержит весь необходимый функционал и довольно легко кастомизируется. А может быть, вы остановитесь не на WordPress, а другой платформе (сейчас для создания блогов существует очень много CMS, и разобраться в них самостоятельно не составит труда). Пробуйте, экспериментируйте, вдохновляйтесь примерами других сайтов и заимствуйте лучшие идеи (но не копируйте чужие проекты подчистую). Немного времени, немного опыта, и вы придёте к такому результату, который будет нравиться и вам, и вашим читателям.
Итак, наш блог готов! Что дальше? А дальше нам нужно будет установить дополнительные плагины и инструменты для монетизации сайта по CPA (например, Moneylink), а также оптимизировать сайт для SEO. Но об этом мы расскажем в следующих статьях, а пока — пишем контент и наполняем сайт.