تساعد الصور الجيدة على تقوية الرسالة الإجمالية لصفحتك المستهدفة، وبالمقابل يؤدي استخدام الصور المنخفضة الجودة إلى إضعاف رسالتك وإعطاء انطباع خاطئ عن علامتك التجارية.
لحسن الحظ يمكنك اختيار العديد من الصور واستخدامها، لذلك قمنا بتجميع بعض النصائح المهمة للحصول على أفضل الصور لصفحتك المستهدفة
اختر الحجم المناسب
تتطلب عناصر الصفحة المستهدفة المختلفة أحجام صور مختلفة. على سبيل المثال لا يمكنك اختيار صورة بحجم 600 × 600 بكسل كصورة رئيسية. لأنها صغيرة جدًا كرأس للصفحة ولا تشغل حجمًا كافيًا على شاشات سطح المكتب، كما أن نسبة العرض إلى الارتفاع لن يترك مساحة لنص العنوان.
لذلك قبل استخدام الصورة تحقق من حجمها بالبكسل وقارنها بأفضل نسبة أبعاد وحجم للغرض المقصود منها. للتحقق من حجم الصورة في Chrome، افتحها في علامة تبويب جديدة وتحقق من عنوان علامة التبويب لقياسات البكسل الخاصة بها.
هناك العديد من أحجام الصور الموصى بها، ولكن يمكنك البدء بعرض صفحتك والانطلاق من هذا القياس.
بالعودة إلى مثال الصورة الرئيسية، قد ترغب في الحصول على عرض 960 بكسل على الأقل لكي يغطي عرض الصفحة المستهدفة. للحصول على صورة رئيسية بملء الشاشة، ستحتاج إلى نسبة عرض إلى ارتفاع تبلغ 16: 9. وعند إدخال هذه الأرقام في حاسبة لقياس نسبة العرض إلى الارتفاع ستجد أنك تحتاج إلى صورة لا يقل عرضها عن 960 بكسل وارتفاعها 540 بكسل.
يجب أيضًا أن تضع في اعتبارك أن الأنظمة الأخرى تحتاج إلى عرض الصور بنسب وأحجام مختلفة. لذلك تحقق دائمًا من صورك على سطح المكتب والموبايل للتأكد من أن لديك صفحة مقصودة متوافقة مع الجوال. منشئ الصفحة المستهدفة المستجيب للجوال سيجعل المهمة أسهل.
استخدام عناصر مرئية سهلة
يتجاهل الزوار الصور المعقدة ويشعرون بأنها مربكة ومزعجة. لذلك يفضل أن تستخدم الصور التي تشير إلى نقطة أو نقطتين رئيسيتين فقط. العناصر المرئية المزدحمة تسبب تشتت انتباه الزائرين عن رسالة صفحتك المستهدفة بدلًا من دعمها.
يجب ان تترك صورك المستخدمة والمحتوى الموجود في الصفحة المستهدفة مساحة بيضاء كافية. لأنه عندما تترك مساحة كبيرة حول عنصر ما فأنت تثبت أهميته. تنطبق هذه القاعدة على كل من موضوعات صورك والمنطقة المحيطة بصورك.
تساعدك الصور غير المزدحمة أيضًا على إنشاء تسلسل هرمي مرئي صلب لصفحتك المستهدفة. تتبع أعيننا بشكل طبيعي نمط Z أو F عندما نستعرض صفحة ويب. يصبح من الصعب اتباع نمط مباشر عندما لا تحتوي صور الصفحة على نقاط محورية واضحة لتتبعها.
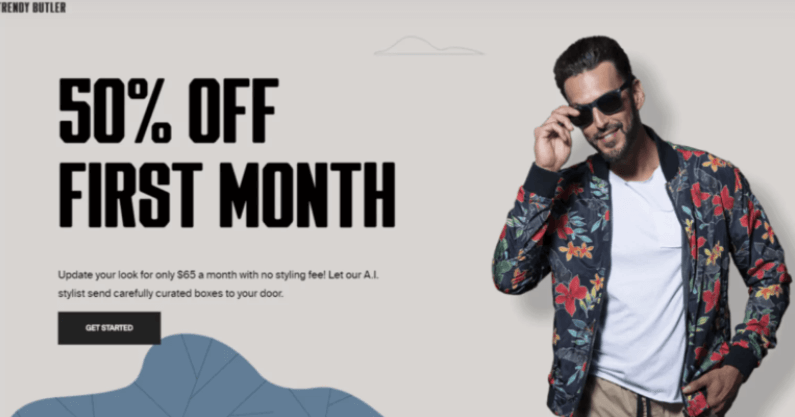
لاحظ كيف يستخدم Trendy Butler صورة بنقطة بؤرية واحدة لإحداث تأثير قوي:

لاحظ أن استخدام الخلفية البسيطة ساعد على التركيز على عارض الأزياء، كما أن وجود مساحة كبيرة بين النموذج ونص العنوان جعل العناصر تبدو بمظهر أفضل.
تبديل الصور
استخدم مجموعة متنوعة من الصور مع مزيج جيد من الموضوعات والزوايا لإنشاء صفحة مقصودة أكثر ديناميكية. يمكن أن تظهر الصفحة المستهدفة بأنها مملة عندما تعرض نفس الموضوع في جميع صورها. لذلك لا تستخدم نفس صورة المنتج او نفس الشخص في كل صورك.
عند استخدام مجموعة متنوعة صحية من صور الصفحة المستهدفة ستجذب انتباه الزائرين وستجعل كل قسم من أقسام صفحتك المستهدفة أكثر تميزًا.
أثناء اختيار مجموعة متنوعة من صور الصفحة المستهدفة، حاول استخدام صورة واحدة على الأقل يظهر فيها شخص ما. تظهر دراسات متعددة أن صور البشر تبني الثقة مع زوار الموقع.
في الصورة التالية لاحظ كيف يحافظ تصميم الصفحة المستهدفة لـ Made Moments على إبقاء الأشياء مثيرة للاهتمام مع العديد من موضوعات الصور والتخطيطات:
تقدم الصورة الأولى منتجات العلامة التجارية، قم يستخدم قسم المزايا صورًا للأشخاص للتأكيد على وجود العنصر البشري. وتحتوي كل الصور على نقاط محورية وأفكار مختلفة لصفحة مقصودة ديناميكية مميزة.
إذا كانت الصور المتوفرة لديك لا تقدم مزيجًا كبيرًا، فلا تقلق من الحصول على بعضها من موقع ويب عالي الجودة. ولست مضطرًا لإنفاق ميزانية كبيرة لاستخدام الصور من الإنترنت. تقدم بعض المواقع مثل Unsplash الصور مجانًا.
احتفظ بالصور حقيقية
يتوفر على الإنترنت الكثير من صور المخزون المتاحة لك لاستخدامها في صفحتك المستهدفة. لكن لا تضيف جميع هذه الصور قيمة مضافة.
إذا قررت استخدام صورًا مخزنة فتأكد من اختيار صور ذات مظهر طبيعي. بعض الصور المخزنة تبدو باردة أو مزيفة أو غير حقيقية. يجب عليك استخدام الصور الجاهزة مع الإعدادات والعواطف والوضعيات التي تبدو حقيقية.
يحتوي قسم “الأشخاص” في Unsplash على الكثير من صور المشاعر الطبيعية للأشخاص ويمكنك إضافتها إلى صفحتك المستهدفة. حتى عندما تصور هذه الصور بطرق احترافية فإنها تحافظ على مظهرها الحقيقي. وإليك بعض الأمثلة:
وهناك مصدر رائع للصور الواقعية وهو صور أعضاء فريقك الفعليين وصول لمنتجاتك أو لشركتك أو حتى للعملاء. ويمكنك تخصيص ميزانية للحصول على مصور محترف والتقاط الصور المؤثرة لعملك ولعلامتك التجارية.
يمكنك استغلال بعض المناسبات مثل توزيع الشهادات كفرصة ممتازة لتضمين صور لأشخاص حقيقيين. على سبيل المثال انظر إلى هذه الصورة من موقع One Page Love:
أضف ألوان علامتك التجارية
عند إنشاء صفحة مقصودة تتضمن ألوان علامتك التجارية، حاول إضافة صور تتضمن تلك الألوان أيضًا، لتحصل على صفحة أكثر تماسكًا.
كيف تجد الصور التي تتناسب مع ألوان علامتك التجارية؟ انقر فوق الزر “أدوات” في بحث الصور من Google وحدد خيار “اللون” ضمن القائمة المنسدلة. يمكنك أيضًا محاولة إضافة أشكال أو نص إلى صورة في Canva أو التلاعب بألوان الصورة باستخدام Photoshop / Pixlr.
